哎哟喂,今儿个咱来唠唠那个啥子“跳动爱心代码html” ,听着挺玄乎,就是让那个电脑屏幕上蹦跶个红心出来,稀罕不稀罕?

先说说这玩意儿咋回事儿
那代码,就像是盖房子的砖头瓦片,一层一层垒起来,就能弄出个爱心来。那“html” 嘛,就是个说明书,告诉电脑咋摆弄这些“砖头瓦片”,让它们听话,变成咱想要的样子。

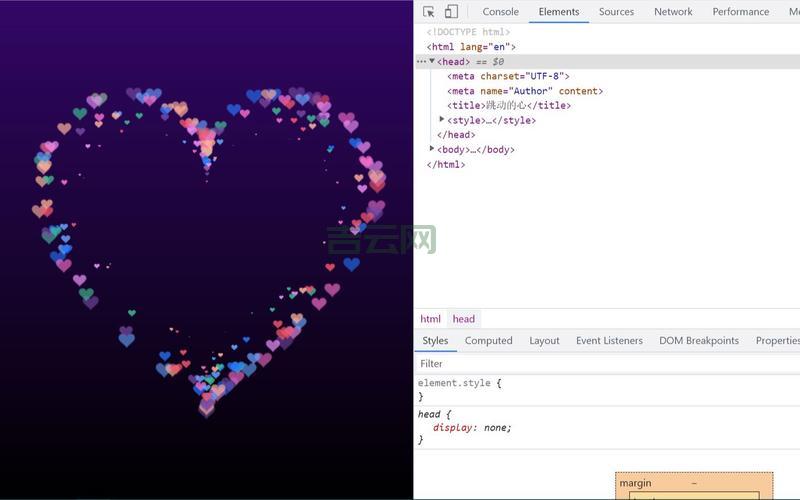
这爱心要跳动,还得让它“动”起来,就像人心跳一样,扑通扑通的,得用些个代码让它“活”过来。
- 颜色:那爱心,红彤彤的才喜庆,代码里就得写上“pink”,让它变成粉红色,要不就“red”,变成大红色,随你喜欢。
- 大小:爱心多大,也得代码说了算。想让它大点儿就写个大数,想小点儿就写个小数,跟那庄稼地似的,想种多少就撒多少种子。
- 位置:爱心搁哪儿,也得定好。在屏幕中间?还是靠边边?代码里头都有数,定好了就跑不了。
- 跳动:这可是关键,得让爱心“扑通扑通”地跳起来。代码里头有专门的“诀窍”,让爱心按照一定的节奏跳,忽闪忽闪的,可带劲了。


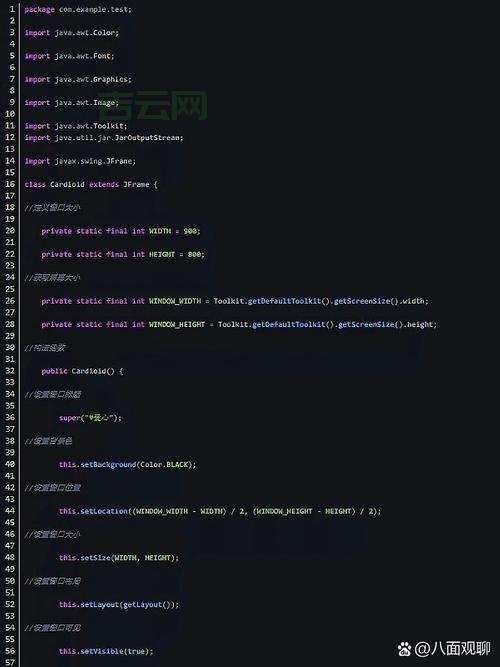
再说说这代码咋写

那代码,弯弯绕绕的,看着就脑瓜疼。不过,咱也不用全懂,知道个大概就行。
先弄个框框,把爱心装里头,就像那装鸡蛋的篮子。那框框的代码,叫“div”,里头还得写上些个“样式”,比如背景颜色嘞,边框粗细嘞,都是为了让爱心更好看。

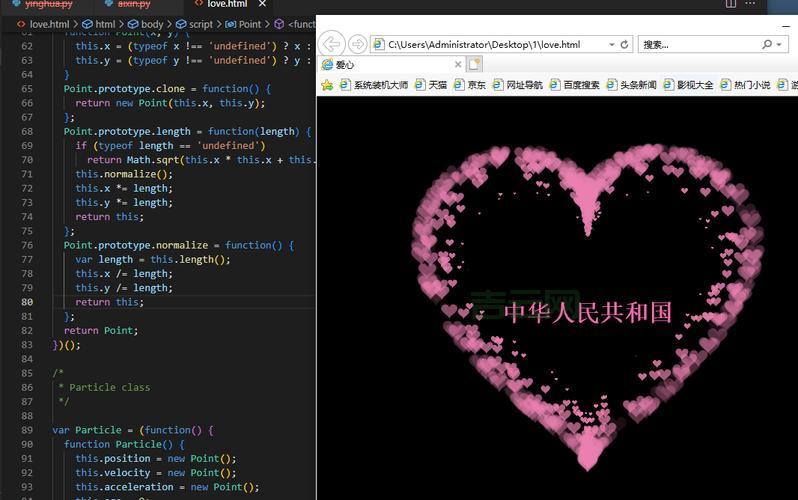
然后,就该画爱心了。画爱心的方法可多了,可以用代码直接画,也可以用图片代替。
直接画呢,就得用些个“点”和“线”,把爱心的形状勾勒出来,再涂上颜色,费劲。
用图片呢,就简单多了,找一张现成的爱心图片,往代码里一放,就成了。
不过,图片得合适,不能太大,也不能太小,要不然就不好看了。

接下来,就得让爱心跳动起来。这可得费点功夫,得用些个“动画”效果,让爱心按照一定的规律动起来。
那动画效果嘞,就像变戏法似的,让爱心一会儿变大,一会儿变小,一会儿左移,一会儿右移,看着就跟活了一样。
这玩意儿有啥用?

说实话,这玩意儿嘞,除了好看,也没啥大用。
不过,要是逢年过节的,在网页上放个跳动的爱心,也挺喜庆的,图个乐呵呗。
或者,送给对象,哄哄她开心,也挺好的。
城里人搞对象,花样就是多,咱乡下人,送个鸡蛋送个鸡就挺好的了。
不过,现在这年轻人都时髦,也学着城里人搞这些花里胡哨的玩意儿。

俺也试着弄了一下
俺也不懂那些个代码,就瞎鼓捣,照着人家写的,也弄出个爱心来。

刚开始,那爱心是死的,不会动,后来又找了些资料,让它跳了几下,虽然跳得不咋地,但也算是成功了。
俺寻思着,这代码也没啥难的,只要肯学,都能学会。
就像那庄稼地,只要肯下功夫,就能长出好庄稼。
最后唠叨几句

这“跳动爱心代码html”,说白了,就是一堆代码,让电脑屏幕上显示个跳动的爱心。
虽然没啥大用,但是可以哄人开心,也可以自己玩玩,打发时间。
要是你也想弄一个,就去网上搜搜教程,照着学就行了。
也不用怕学不会,只要肯下功夫,肯定能弄出来。

这年头,啥事儿都得学,不学就落后了。
就像那耕地,以前用牛,现在用机器,你不学,就跟不上时代了。
Tags:[HTML, 爱心代码, 跳动, 前端, 网页动画]

