JavaScript void(0) 详解:别再被链接误导啦!
姐妹们,今天跟你们聊点技术干货!👩💻 你们有没有遇到过网页里一些奇奇怪怪的链接,点进去却什么反应都没有?🧐
比如,一个按钮上面写着“点击查看更多”,你兴致勃勃点下去,却发现页面纹丝不动,就好像被骗了一样 😭。

这背后的秘密就是 JavaScript void(0) 🤫 它其实就是个小“障眼法”,让链接看起来像可以点击,但实际上却啥事也不干。
为什么会出现 void(0) 呢?
其实这跟网页设计有关。网页中的链接通常用 标签表示,默认情况下,点击链接就会跳转到另一个页面。
但是,有些时候我们想要一个“伪链接”,它看起来像个链接,但实际上只是触发一些JavaScript代码,比如弹出一个弹窗,或者执行其他操作。
void(0) 的正确用法:
1. 按钮模拟: 想让一个链接看起来像按钮,可以使用 href="javascript:void(0);" 这样点击链接后不会跳转页面,但可以触发对应的JavaScript代码。
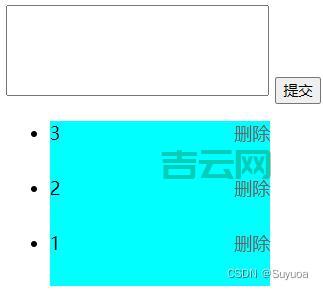
2. 避免页面跳转: 在一些情况下,我们可能需要阻止页面跳转,比如在表单提交时,我们希望在提交之前进行一些验证,如果验证失败,就阻止页面跳转,这时可以使用 href="javascript:void(0);" 来实现。
常见的错误用法:
1. 代替 : 一些人喜欢用 javascript:void(0) 来代替 , 这是错误的! 用于表示页面中的某个位置,可以用来实现页面内跳转,而 javascript:void(0) 则什么都不做,会影响页面跳转的正常功能。

2. 过度使用: 有些网站过度使用 javascript:void(0),导致页面交互混乱,而且不利于SEO优化,因为搜索引擎无法识别这些链接,影响网站排名。
总结一下:
void(0) 就像是一个“空壳”链接,可以用来实现一些特殊的效果,但要注意正确使用,避免滥用。
💡 下次遇到网页上的“假链接”,别再以为自己被骗了! 现在你已经掌握了它的秘密啦!

