姐妹们!🙋♀️ 谁还没用过网页输入框?
今天就来聊聊 如何用 HTML 代码创建文本输入框! 👩💻
之前做网页的时候,总觉得网页上那些输入框是天外飞仙,自己根本做不出来。后来才知道,原来只要几行代码就能搞定! ✨

今天就来手把手教大家,如何用 HTML 代码创建一个美美的输入框! 💖
我们要了解一下 input 元素:
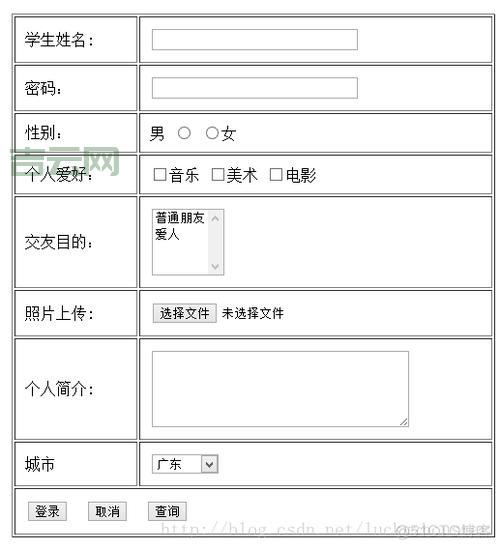
input 元素是 HTML 中最常用的表单元素之一,它可以创建各种类型的输入框,比如文本输入框、密码框、单选按钮、复选框等等。
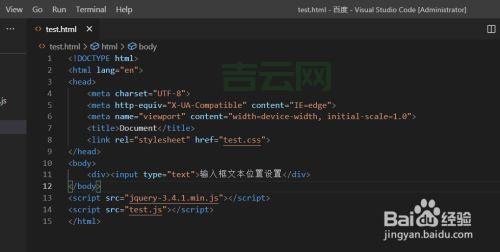
接下来,我们要使用 标签来创建输入框。
标签有几个重要的属性:type: 用来定义输入框的类型,比如 "text" 表示文本输入框,"password" 表示密码框,"email" 表示邮箱输入框。
id: 用来标识输入框的唯一标识,方便我们用 CSS 对它进行样式设置。
name: 用来标识表单字段,方便我们提交表单时获取数据。
举个例子:

html
这段代码就创建了一个文本输入框,类型为 "text",id 为 "username",name 也为 "username",placeholder 属性设置了默认提示文本 "请输入你的用户名"。
当然,我们还可以通过 CSS 对输入框进行一些美化:
css
username {
width: 200px;
height: 30px;
border: 1px solid ccc;
border-radius: 5px;
padding: 5px;
这段代码设置了输入框的宽度、高度、边框、圆角和内边距。
是不是很简单? 😉
有了这些基础知识,我们就可以轻松创建各种类型的输入框了!

接下来,你还可以尝试使用

