俺们今儿个唠唠那图片咋放中间儿这事儿

说起这图片放中间儿,那花样可多了去了。俺们村头王二家的电脑,那照片一会儿偏左一会儿偏右,看着就不得劲儿。后来俺寻思着,这事儿得好好琢磨琢磨。
最开始,俺们那笨法子就是瞎调,用那啥子“margin”,调左边调右边,调来调去,好不容易调到中间儿了,那叫一个费劲儿。就像俺们村东头那块地,要不是俺们一垄一垄地弄,能种出好庄稼?

后来,听年轻人说,有个叫啥“text-align”的东西,说是能让文字和图片都居中。俺们就试试呗,在那个框框里头,写上这几个字儿,嘿,还真管用,图片就到中间儿去了。不过,这法子有时候也不灵,图片它不听话,还是歪着。
- 土办法一:用“margin”调
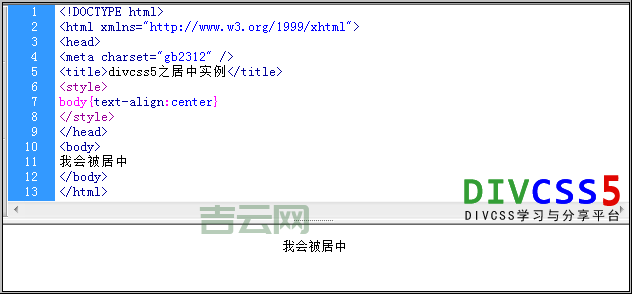
- 土办法二:用“text-align”
- 洋办法一:“display: block;”和“margin: 0 auto;”
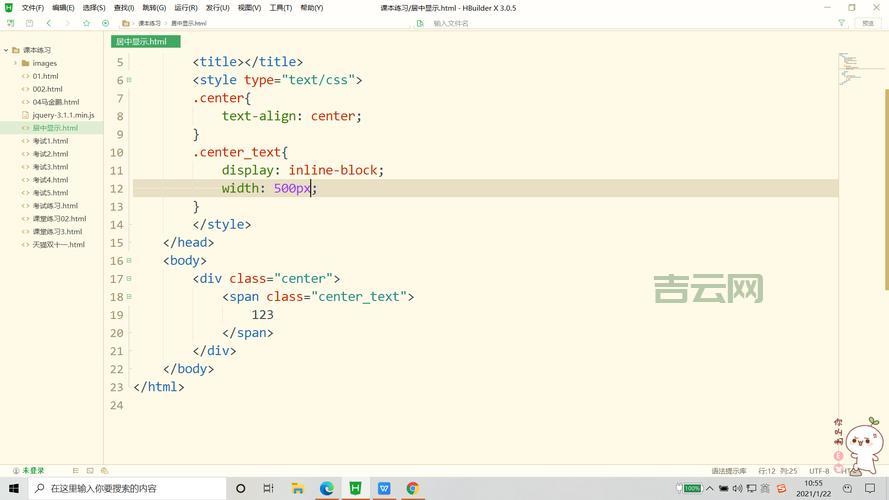
- 洋办法二:“display: inline-block;”和“text-align: center;”
- 洋办法三:“display: flex;”
- 洋办法四:“display: table-cell;”
- 图片大小自适应居中
这就像俺们搬砖头,一块一块往中间儿挪,笨是笨了点,但也能成。就是得有耐心,一点一点地调,调到看着顺眼为止。

这法子就跟俺们喊人集合似的,一声吆喝,大家都往中间儿凑。管用是管用,但有时候也会出岔子,有些“调皮”的图片就不听使唤。
这法子听着挺玄乎,说是把图片当成一个大砖头,然后让它自动到中间儿去。俺们试了试,还真行,图片老老实实地待在中间儿,不偏不倚。就是得记住这几个字儿,写错了就不灵了。

这display:block; 就跟俺们盖房子,先打地基,把图片当成一块大地基,四四方方,稳稳当当的,然后再用margin:0 auto; 这就像俺们量尺寸,左边留多少,右边留多少,让图片正好在中间儿。
这个法子也挺好使,说是把图片变成那种既能排成一行,又能设置大小的东西,然后再让它居中。俺们琢磨着,这就像俺们排队,大家伙儿站成一排,然后俺们再调整一下位置,让队伍在中间儿。

这法子更高级,说是用一种叫“弹性盒子”的东西来布局,让图片想咋放就咋放,想放中间儿就放中间儿。俺们试了试,确实方便,就是得学点新东西。

这法子就是把图片当成表格里的一个格子,然后让它在格子里居中。这就像俺们分田地,每家每户都有自己的地,图片也有自己的位置,想让它在哪儿就在哪儿。这还得配合 text-align: center; 和 vertical-align: middle; 一起用,横着竖着都居中,那叫一个板正。
这又是个啥嘞,就是说图片它自己会变大小,不管多大,都能在中间儿。这用上那个 “max-width: 100%; height: auto;” 就行,图片就不会超出框框,还能按比例缩放,然后再用 display:block; margin: 0 auto; 就能让它在中间儿了。这就像俺们做衣服,不管胖瘦,都能穿得合身。

代码就是这样写的: img { max-width: 100%; height: auto; display: block; margin:0 auto; }
反正这图片居中的法子多,俺们也就能记住几个常用的。有时候这个法子不行,就换另一个试试,总能找到合适的。就像俺们种地,这块地不适合种麦子,就种点豆子,总不能让地荒着。

说来说去,这图片居中也没啥神秘的,就是得多琢磨,多试试。就像俺们学手艺,一开始笨手笨脚的,练多了也就熟练了。现在俺们再也不怕图片放不中间儿了,心里踏实多了。
最后唠叨一句,图片居中不难,只要肯学,肯琢磨,总能找到适合自己的法子。
Tags:[CSS, 图片居中, 网页布局, margin, text-align, display, flex]