俺们今儿个唠唠这《cellspacing》是啥玩意儿
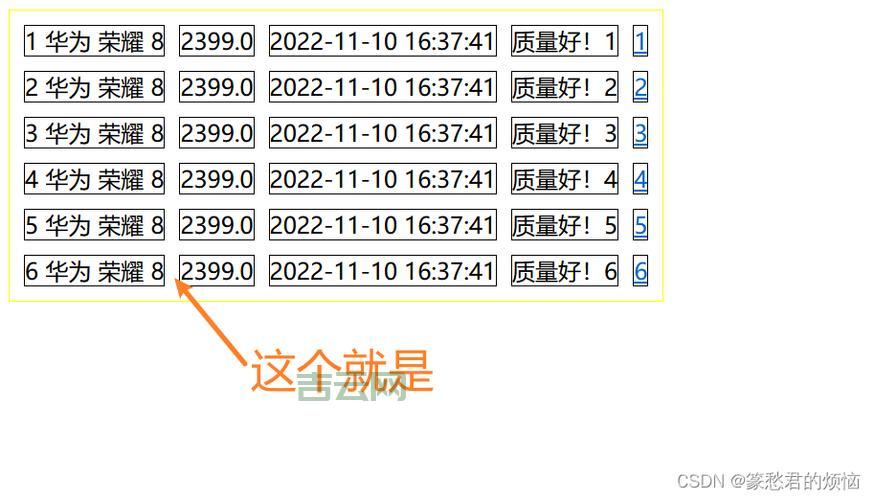
这《cellspacing》嘞,说白了,就是管表格里头那些小格子之间空隙的。就像俺们盖房子,房子和房子之间得留点空地儿,不然都挤一块儿像啥样子?这表格也一样,字儿和格子的边儿,还有格子和格子之间,都得有点空,不然挤得慌,看着也难受。
那这《cellspacing》咋用呢?

其实也简单,就像俺们量地一样,用尺子量几尺几寸的。这《cellspacing》也用个数字,说是多少像素。啥是像素?你甭管,就当是尺子上的小格儿。你说个“5”,那格子之间就空5个小格儿那么宽,你说个“10”,那就空10个小格儿。这数字越大,空隙就越大,反之就越小。这就像俺们盖房子,你想院子大点,就多留点地儿,想院子小点,就少留点地儿,一个理儿!
- 早些年那会儿,直接在表格那代码里头写,就像在墙上画道儿一样,直接明了。那会儿的代码长啥样?大概就是
<table cellspacing="5">这么个意思。这“5”就是说格子之间空5个像素。 - 后来,人家说那样不好看,太乱,就兴起了个啥“CSS”的东西。这玩意儿就像给房子刷漆,能让表格更好看。用CSS也能调这《cellspacing》,代码稍微复杂点,得写成
style="border-collapse:separate; border-spacing:10px;"。这“10px”就是说格子之间空10个像素。
这《cellspacing》和另外一个叫《cellpadding》的家伙还不一样

《cellpadding》是管啥的?它是管格子里头字儿和格子边儿之间空隙的。就像俺们写字,字儿不能紧挨着格子的边儿写,得留点空,不然不好看。这《cellpadding》就干这活儿。它也是用数字,也是说多少像素。
现在好多人都不咋用这《cellspacing》了,嫌它麻烦。都用那个啥“CSS”里的border-collapse: collapse;,说是能让表格线儿更顺溜,更好看。这就像现在盖房子都用钢筋水泥,不用土坯了,更结实,更好看。
但俺觉着吧,这老方法也有老方法的好处,简单直接,适合俺们这些老胳膊老腿儿的。就像俺们种地,还是觉着锄头镰刀用着顺手,那机器虽然好,俺们也使不惯。这《cellspacing》也一样,虽然现在不流行了,但俺们知道它咋回事儿,心里踏实。
说到这表格嘞,它就像俺们的地,横一道竖一道的,分成了好多块儿。这《cellspacing》就是地块儿之间的路,路宽点,走着就敞亮,路窄点,就挤得慌。这路咋修,修多宽,就看你想咋走了。《cellpadding》就是地块儿里的垄,垄宽点,庄稼长得就舒坦,垄窄点,庄稼就挤得慌。这垄咋起,起多宽,就看你想种啥庄稼了。这表格也是,你想让它咋显示,就调那些个参数,调好了,就顺眼,就好看。
这《cellspacing》默认是多大呢?
有些说是2像素,有些说是0,俺也搞不清楚。反正你要是不说,它就自己定个大小,就像俺们分地,你要是不说要哪块,村长就给你分一块儿,分到哪块是哪块。你要是想自己定,就得跟村长说,要不就得在代码里头写清楚。写清楚了,它就听你的,没写清楚,它就自己说了算。

这东西学起来也不难,就像俺们学织布,一开始觉得挺复杂,又是拉线又是穿梭的,学着学着就熟练了。这表格也一样,多看几遍,多练几回,就知道咋回事儿了。说白了,就是个调整空隙的玩意儿,没啥大不了的。
所以说嘞,这《cellspacing》,说简单也简单,说复杂也复杂,关键看你咋用。用好了,表格就整齐好看,用不好,就乱七八糟的。就像俺们收拾家,收拾好了,舒舒服服的,收拾不好,乱糟糟的,住着也不得劲儿。这表格也是,收拾好了,看着也舒坦,用着也方便。所以说,学点东西没坏处,多学点,总归是好的。

