讲一讲那右边儿的空地方儿,咋弄哩!
咱们今儿个唠唠,那网页上,东西和东西右边儿的空地方儿,咋弄出来,咋调。叫啥子“marginright”,听着怪洋气的,咱老百姓就叫它右边儿的空地方儿就中。
说白了,这玩意儿就跟咱庄稼地似的,你种一垄玉米,旁边儿得留点空地儿,要不咋长哩?这网页上的东西也一样,字儿,图,都得留点空地方儿,看着才不挤得慌。那这空地方儿咋弄出来哩?

- 法子一:用那“style”
这“style”是啥?就跟咱穿衣裳,你想要啥样儿的,就得挑啥样儿的衣裳。这网页也一样,你想要多大的空地方儿,就得在“style”里头说清楚。
比如,你想让一个方块儿右边空出10个像素那么大的地方,就这么写:
<div style="margin-right:10px;">俺是一个方块儿</div>

这“10px”就是10个像素,量东西的尺子。你要是想要空地方儿大点儿,就写大点儿的数,比如“20px”或者“30px”。这“px”嘞,就跟咱量地的“亩”似的,是个单位。
- 法子二:用那CSS
这CSS是啥哩?就跟咱的裁缝铺子,专门给你做衣裳的。你把衣裳的样子告诉裁缝,裁缝就给你做出来。这CSS也一样,你告诉它,你想要啥样儿的空地方儿,它就给你弄出来。
咋弄哩?先在网页最上头,写上这么一句:

<style>
然后,再写上你想要的东西,比如:
.box {margin-right: 20px;}
这“.box”是啥?就跟咱给人起名字似的,你给这个方块儿起个名字叫“box”。然后,大括号里头写上“margin-right: 20px;”,就是说,这个叫“box”的方块儿,右边儿要空出20个像素的地儿。
再在你要弄空地方儿的方块儿上,写上这个名字:
<div class="box">俺也是一个方块儿</div>

这样,这个方块儿右边儿就空出来20个像素的地儿了。
- 空地方儿,还能分开整
这空地方儿,还能上下左右分开整。 “margin-top”是上边儿的空地方儿,“margin-bottom”是下边儿的空地方儿,“margin-left”是左边儿的空地方儿。今儿个咱只说右边儿,那就是“margin-right”。
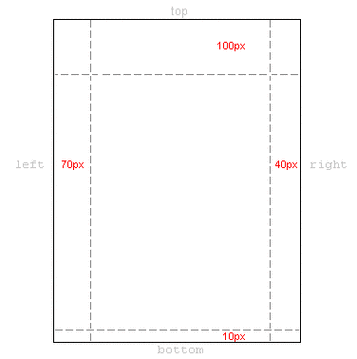
你还可以四个方向一块儿整,就写个“margin”,后头写上四个数, 上右下左, 空多少就写多少,比如:

<div style="margin: 10px 20px 30px 40px;">俺是个框框</div>
这就表示,上边空10像素,右边空20像素,下边空30像素,左边空40像素。
要是四个方向都一样,那就更省事儿了,直接写一个数就中:
<div style="margin: 15px;">俺还是个框框</div>
这就表示,上下左右都空15个像素。
- 那单位,不光有像素

刚才说了,那“px”是像素,是量东西的尺子。还有别的尺子,比如“em”和“%”。
“em”是啥哩?就跟咱说“一拃”似的,一个“em”就是当前字体的大小。比如,当前字体是16个像素,那“1em”就是16个像素,“2em”就是32个像素。这玩意儿,字儿大了,空地方儿就大,字儿小了,空地方儿就小,跟着字儿变。
“%”是啥哩?就跟咱说“一半儿”似的,比如“50%”,就是说,占它爹(就是它上一个框框)的一半儿。比如,它爹是200个像素宽,那它空地方儿就是100个像素宽。
那要是啥也不写哩?

要是啥也不写,那就没空地方儿呗!就跟咱盖房子,你不留空地儿,那房子就挨着房子了。这网页上的东西也一样,你不写空地方儿,那东西就挨着东西了。挤得慌!
再说点儿别的
这右边儿的空地方儿嘞,是透明的,看不见摸不着。就跟咱地里的垄沟儿似的,是空出来的,不是实实在在的东西。但是,它占地方儿,能把东西隔开,让网页看着不乱。
还有嘞,这空地方儿,还能是负数。负数是啥哩?就是倒着来。比如,你写个“margin-right: -10px;”,那这东西就往右边儿挪10个像素,跟别人叠一块儿去了。这玩意儿,一般人不用,有点邪乎。
好了,今儿个就唠到这儿吧。记住,要想网页好看,右边儿的空地方儿,得好好整。咋整哩?就那几个法子,多试试就知道了。熟能生巧嘛!

