今儿个我就来跟你们唠唠这个,这个叫啥来着?哦对,kindeditor配置,俺们娃儿现在也都在用这个,说是可以在电脑上写东西,还能放图片,老方便了!
先说咋弄到这个kindeditor吧。这玩意儿,得去一个叫啥“官方网站”的地方下载。俺也不懂啥叫“官方网站”,反正娃儿说是,就去那里找,找到最新的那个,下载下来就行了。

下载下来,就有一堆文件,别害怕。
下载好了,就有一大堆文件,看着就让人眼晕。娃儿说,这叫解压,反正就是把那一大堆文件,放到一个文件夹里,这个文件夹,就叫kindeditor文件夹。你就记着,啥ASP、*、JSP、PHP,这些个,咱也搞不懂,娃儿说,咱就选jsp这个。
- 下载最新版本的kindeditor
- 解压到kindeditor文件夹
- 选择jsp

然后捏,把这个kindeditor文件夹放到项目工程里去。啥叫项目工程?俺也不懂,反正就是放到电脑里一个啥地方,娃儿们都懂。你要是不懂,就问问你们村的年轻人,他们肯定知道。
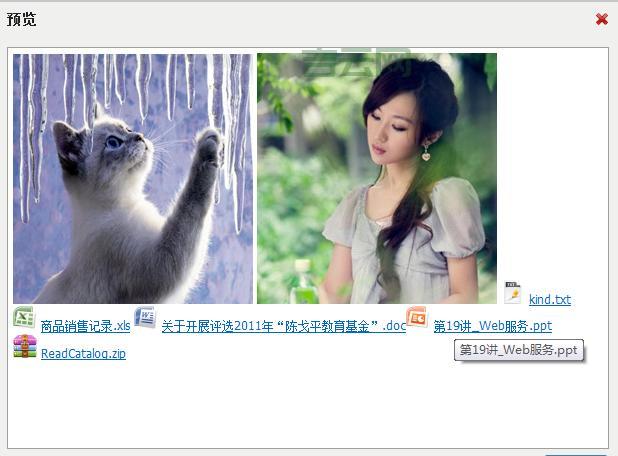
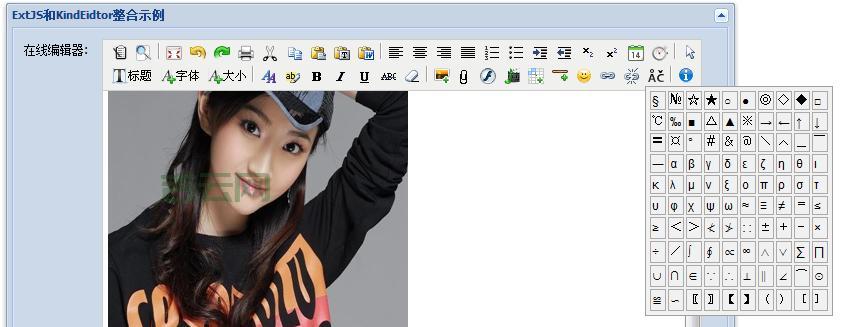
娃儿们还说了,这个kindeditor,能从word里复制粘贴内容和图片,还能图文混排,老厉害了!
俺听娃儿说,以前那个kindeditor版本不行,版本太老了,有些功能没有,比如说,图文混排。这啥意思呢?就是说,以前那个,不能把图片和文字放一块儿,非得分开弄,麻烦得很!现在这个新的,就能把图片和文字搁一块儿了,方便多了!
还有啥,在项目中建立KindEditor文件夹,把下载下来后的文件解压,将其中的skins,plugins放到里面。这一步,你要是不会,就找个懂电脑的人帮你弄弄。
啥是图文混排?就是把图片和文字搁一块儿!

还说要新建网站,把精简后的kindeditor文件夹放到网站根目录下,还要引用一个啥文件,叫*,这些个名字,真是拗口,咱也记不住!不过没关系,这些都是娃儿们弄的事儿,咱只要知道kindeditor这个东西好用就行了!
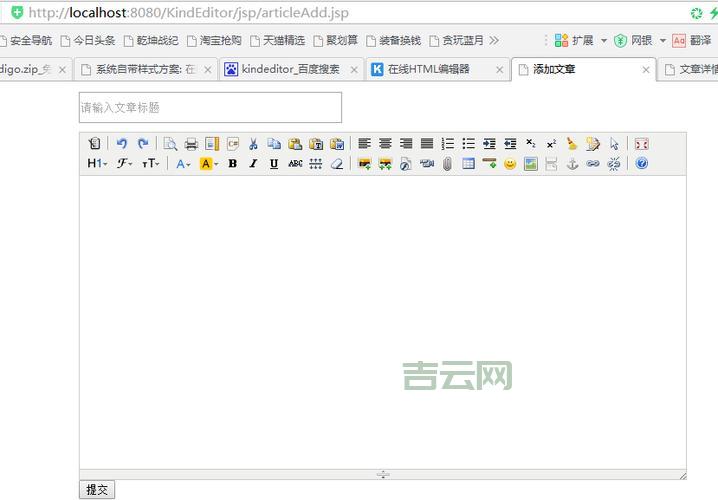
弄好了之后,娃儿还说要打开一个叫啥*的文件,就能看到一排例子。俺估摸着,这就是一些个示范,教你怎么用这个kindeditor的。
然后,还有一个叫啥,初始化一个编辑器。在js/*下可以看到KE对象下的show方法先调用了KE的init方法然后又调用了其event事件对象的ready方法。这都是啥跟啥嘞?俺听都听不懂。反正,娃儿们会弄就行了,咱也不用操心那么多。
俺还听说嘞,这个kindeditor配置,能在各种系统上用,啥windows,macOS,linux,还有啥信创国产化,都能用!反正就是,不管你用啥电脑,都能用这个kindeditor。
- 能在各种系统上用
- 支持windows
- 支持macOS
- 支持linux

俺再跟你们唠叨一句,这个kindeditor配置,真是个好东西!你们要是想在电脑上写东西,放图片,就用这个,准没错!
说了这么多,俺也累了,就先说到这儿吧。你们要是还有啥不懂的,就去问问你们那些个年轻人,他们肯定都知道!

别看俺老了,俺也知道kindeditor是个好东西!
反正,你们记住,kindeditor配置,是好东西,你们想在电脑上写点东西,就用这个。
你们要是想知道咋配置,就去问问那些个年轻人,他们都懂!
好啦,俺就说到这里了,俺要去歇着了!