跟大家伙儿唠唠怎么用CSS整一个菜单。这玩意儿,说白,就是一个网页上的导航条,能让咱点来点去,找到想看的东西。没啥高大上的,就是一个简单的应用实践,我就从头开始说起。
咱得先把菜单的架子搭起来。这事儿简单,用HTML就能搞定。我寻思着,做一个简单的ul和li列表来实现,先把菜单里有几个选项列出来,比如“首页”、“关于我”、“文章列表”啥的。每个选项,我都用一个<li>标签包起来,然后把它们都塞进一个<ul>标签里,这个ul就代表整个菜单。这时候的菜单,就是一个简单的列表样式,没有进行任何美化。
然后,我就开始琢磨着怎么让这个菜单变得好看点。这时候,就轮到CSS上场。我先给<ul>整个背景色,又把列表前面的小圆点去掉。我开始给每个<li>加点料,比如调一下字体大小、颜色,加个边框啥的。这么一弄,菜单看起来就有点样子。每个<li>标签我都加上display: inline-block样式,让它们在一行显示。我本来还想使用float浮动来实现,但display更适合水平排列。

我想让这个菜单再炫酷一点,加点动画效果。比如说,鼠标移到某个选项上时,这个选项能变个颜色或者动一下啥的,看着就更带劲儿。这样更美观也更人性化,方便用户判断鼠标所处的位置。
这里我又加一个动画效果,鼠标移到某个选项上时,这个选项能左右摇摆一下。这里我犯一个小错误,我本来想使用animation属性来实现,但我发现使用transform属性更简单,它能直接控制元素的旋转角度,这里我设置rotateZ()来控制Z轴旋转角度。
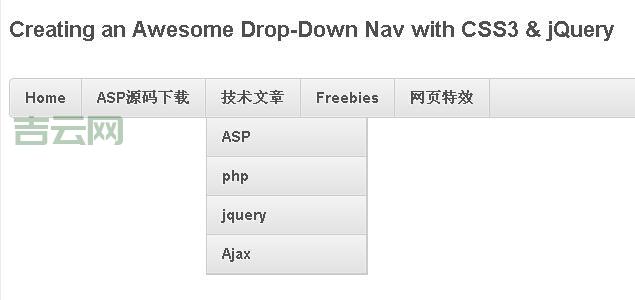
我还想做一个下拉菜单的效果,即鼠标移动到某一个选项,就弹出一个二级菜单,里面是更多的选项。实现这个效果,我使用嵌套列表的方法,即在一个li标签里又嵌套一个ul标签。通过animation属性来控制二级菜单ul的高度,设置overflow: hidden样式来隐藏二级菜单,再通过对高度的动态调整来实现下拉动画效果。
经过一番折腾,这个菜单算是做好。虽然不是啥高大上的东西,但看着还挺顺眼的,用起来也方便。这就是我今天想跟大家分享的CSS菜单实践记录,希望能给大伙儿带来一点点帮助。当然每个人的喜好不一样,做出来的样式肯定也不一样,我就简单地分享一下我自己的实践过程,没啥高大上的东西,就是一个简单的CSS应用分享罢。