今天想跟大伙儿聊聊咋用HTML整那个表单。就是那个<form>标签,听起来挺高端,实际上挺好使的。
一开始我琢磨着,这表单不就是用来收集大伙儿输入的信息嘛比如说你想注册个啥账号,或者网上买个东西填个地址啥的,都得用到这玩意儿。所以我就开始捣鼓这<form>。
我先在我的HTML文件里头,敲上<form></form>这一对儿标签。光有这么一对儿空壳子还不行,我还得给它加点儿料。我知道这里头能加不少属性,我就先挑两个常用的:一个是name,用来给这表单起个名字;另一个是action,用来告诉浏览器,用户填完表单点提交的时候,这些数据该往哪儿送。当然实际上不常用,因为常用ajax来提交数据,直接使用button按钮和js来进行控制和提交,所以暂时我也不写。

我就开始往这表单里头塞东西。最常见的就是文本框,让用户输入个用户名、密码啥的。这个用<input>标签就能搞定,里头也有些可以调整的东西,这个type属性,得设置成"text",这样浏览器才知道这是个文本框。当然也可以写成其他的例如密码框等。
然后我还加个提交按钮,也是用<input>标签,不过这回type属性得设置成"submit"。这样,一个简单的表单就差不多成型。
除文本框,我还想搞点儿别的花样。比如下拉选择框,让用户从一堆选项里头挑一个。这个就得用<select>标签,然后在里头放上一堆<option>标签,每个<option>代表一个选项。实践中具体来说是这么写的:
- <select>
- <option value="选项1的值">选项1的显示文本</option>
- <option value="选项2的值">选项2的显示文本</option>
- <!-- 可以根据需要添加更多选项 -->
- </select>

这样一来,用户就能从我设定好的几个选项里头选一个。实践出真知嘛这么一通操作下来,我对HTML表单的理解也更深一层。这些东西都不难,关键是要动手去做,去做才能发现问题,解决问题。
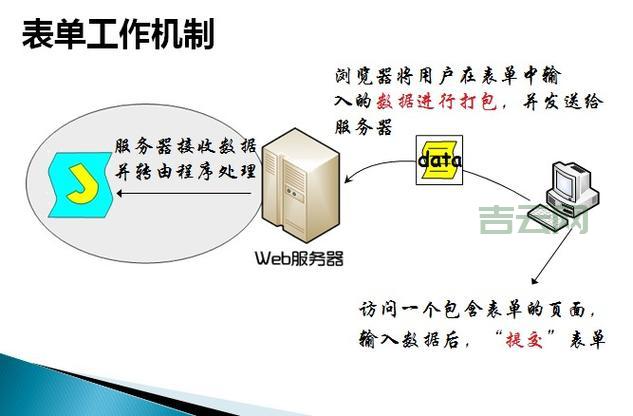
我把这个表单放到浏览器里头一运行,还真像那么回事儿!用户能在文本框里头输入内容,能从下拉框里头选东西,一点提交按钮,这些数据就嗖嗖地跑到服务器去。服务器那边咋处理这些数据,那就是另一个故事,今天咱就不展开说。

今天这一通实践,让我对HTML表单有更深的认识。以后再遇到类似的需求,我就能更得心应手地去处理。而且我还发现,学习这东西,光看书、看文档还不够,还得亲自动手去做,才能真正掌握它。

