嘿大家今天我来跟大家聊聊咋整个圣诞节的网页,这不快过节嘛我就琢磨着弄个有节日气氛的网页玩玩。我得说,这玩意儿比我想的简单多,基本就是搭积木,一块一块拼起来就成。
我打开电脑,建三个文件,一个是,一个是,一个是。这仨文件,一个管结构,一个管样式,一个管动作,分工明确。
然后,我就开始写HTML,这玩意儿就是网页的骨架。我先用<!DOCTYPE html>告诉浏览器这是HTML5,然后就是<html>、<head>、<body>这些基本的标签。在<head>里,我加个标题<title>圣诞快乐</title>,还引入那个文件,这样样式就能用上。<link rel="stylesheet" href="*">就是干这个的。

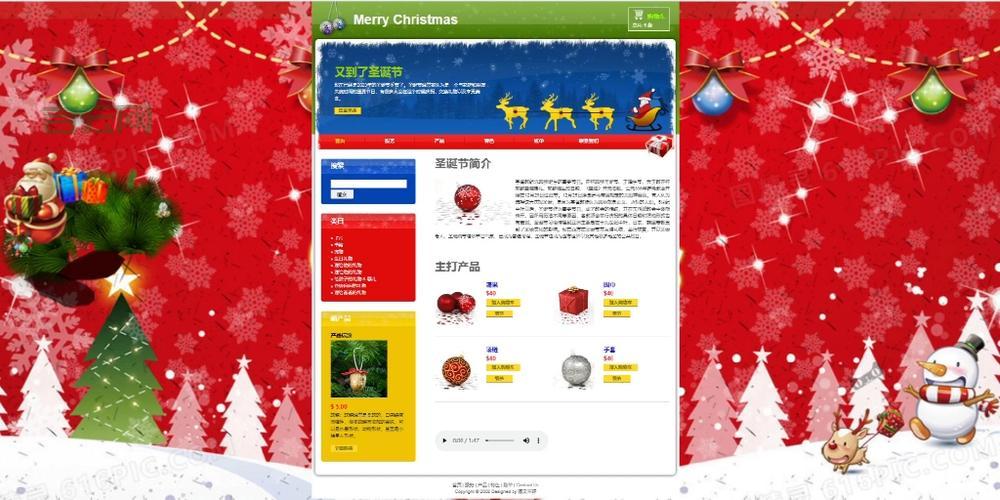
我在<body>里头加点内容,比如一个大标题<h2>圣诞节到!</h2>,还有一些祝福的话。我还找张圣诞树的图片,用<img>标签插进去。为让页面好看点,我还加个背景音乐,用<audio>标签,这玩意儿能自动播放,挺方便的。
写完HTML,我就开始折腾CSS。在文件里,我给页面加个红色的背景,body {background-color: red;}。然后,我调整一下标题的字体和颜色,让它看起来更喜庆。图片我也给它整个圆角,看起来没那么死板。这些都是基本的CSS操作,不难。
- 用不同的字体样式和颜色来突出显示标题和祝福语。
- 调整图片的大小和位置,并添加一些装饰效果,比如阴影或边框。
- 设置背景颜色或添加一张与圣诞节相关的背景图片。

就是JavaScript。这玩意儿能让网页动起来。我在文件里加点代码,实现一个简单的动画效果,比如让标题慢慢地显示出来,或者让图片闪烁一下。这部分稍微有点复杂,但网上有很多现成的代码,我基本上就是复制粘贴,改改参数就成。
全部弄完之后,我用浏览器打开文件,还真像那么回事!有红彤彤的背景,有闪烁的图片,还有好听的音乐,圣诞气氛一下就出来。整个过程没啥难的,就是有点费时间。我觉得,只要你稍微懂点HTML、CSS和JavaScript,都能做出一个不错的圣诞节网页来。
这回的实践还是挺有意思的。我不仅学会怎么做网页,还感受到浓浓的节日气氛。希望我的分享能给大家带来一些启发,也祝大家圣诞快乐!

