今儿来跟大家聊聊这 WebGrid,之前做东西一直没用上它,这回算是头一遭。以前做表格,数据展示都是自己吭哧吭哧手撸的,麻烦不说,还容易出错。这回我一琢磨,有现成的轮子不用那不是傻嘛所以就想着试试这个 WebGrid,看看它到底好使不好使。
我还真有点儿摸不着头脑,毕竟之前没咋接触过这玩意儿。不过咱是谁,那可是“实践出真知”的忠实拥护者!二话不说,直接上手开干!
第一步:搭架子

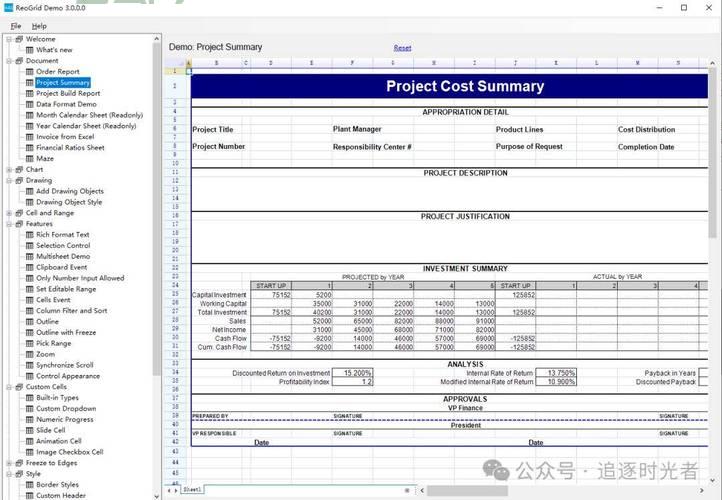
咱得先把这 WebGrid 的架子给搭起来,这玩意儿就是把一堆数据,给你按照表格的形式展现出来,说白就是数据的衣服,穿上它就变得有模有样。我记得,这玩意儿得先创建一个 WebGrid 类的实体,才能让这些数据有个安身之处。
第二步:填充数据
有架子,接下来就得往里面填数据。咱这回要展示的是就是一些用户的信息,像啥名字、年龄、邮箱之类的。把这些数据一股脑儿地塞进 WebGrid 里面,它就能自动给你排好版,整整齐齐的。
这还不算完,WebGrid 这家伙,居然还自带分页和排序的功能!这可真是意外之喜!以前为搞定这两个功能,那可是熬夜加班,差点没把头发给薅秃。这下可人家直接给你打包送上门,省心!
- 创建 WebGrid 实例,绑定数据源
- 调用 GetHtml 方法输出表格
- 真不错,简单又好用。

第三步:美化样式
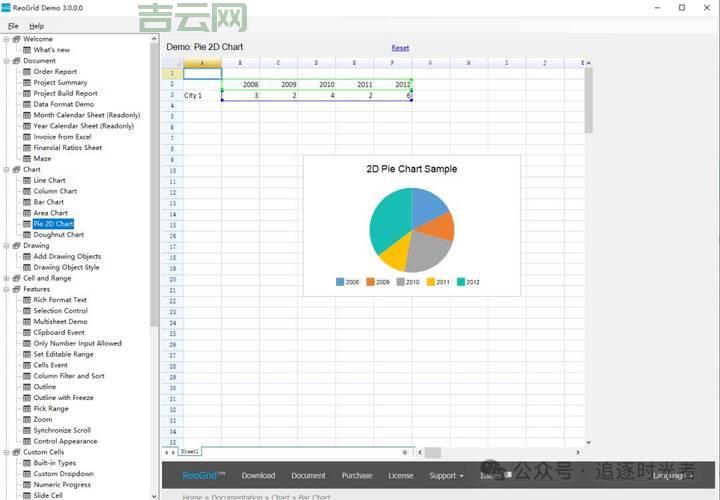
光是能展示数据还不够,咱还得让它看起来顺眼点儿。WebGrid 也考虑到这一点,提供自定义样式的功能。你可以根据自己的喜修改表格的颜色、字体、边框等等,想咋整就咋整,让你的表格独一无二!
当我把这一切都搞定,看着屏幕上整整齐齐的表格,心里那叫一个美!这 WebGrid 真是个好东西,既省时又省力,还让我的数据展示变得更加美观。以后再遇到类似的需求,我可就不再傻乎乎地自己手撸,直接上 WebGrid,妥妥的!

这回的实践经历就分享到这儿,希望能给大伙儿带来一些帮助。记住,实践才是检验真理的唯一标准!多动手,多尝试,你也能成为技术大牛!

