今天跟大伙儿聊聊我在项目里头咋用 * 这个玩意儿实现文件上传的。我这项目不是需要一个能让用户上传文件的功能嘛我就琢磨着用啥技术后来一寻思,听说 * 这东西挺好使,就决定试试它。
第一步,当然是先把 * 这东西弄到我项目里头来。这玩意儿下载还挺方便的,直接网上搜就能找到。下载下来,我就把它放到项目的 lib 文件夹里,然后在项目设置里把它添加成一个依赖,这就算准备好。
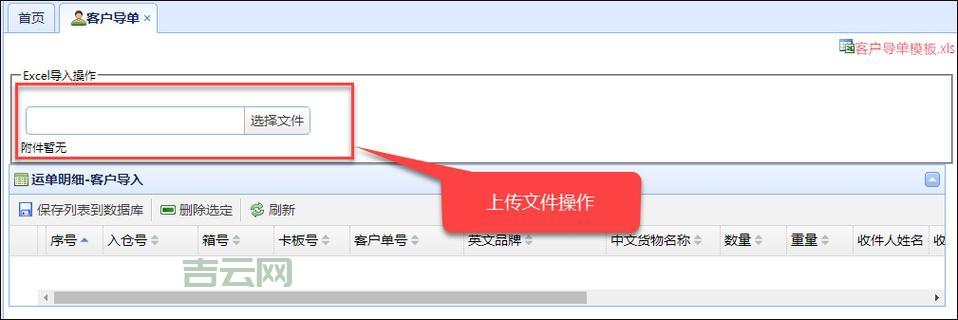
我就开始捣鼓那个上传文件的页面。这里头,我可是费一番劲儿。我得保证 form 标签里头加上 enctype="multipart/form-data" 这个属性,不然这文件可传不上去。然后,提交方式必须得是 POST,GET 可不行。这两点我可是记得牢牢的,生怕出啥岔子。

页面弄好,我就开始写后端的代码。这里头,我新建一个 Servlet,名字就叫 UploadServlet 。在 Servlet 里,我先是创建一个 SmartUpload 对象,就像这样:
- SmartUpload su = new SmartUpload();
然后,我还得初始化一下这个对象,让它知道当前的上下文环境:
- *(pageContext);

这里我得说一下,这个 pageContext 可是 JSP 页面里的一个内置对象,我就直接拿来用。
为防止用户上传的文件太大,我还加个限制,每个文件最大不能超过 2MB:
- long maxsize = 2 1024 1024;

- *(maxsize);
我还限制一下能上传的文件类型,只允许上传 jpg 和 gif 格式的图片:
- String allowedFilesList = "jpg,gif";

- *(allowedFilesList);
设置好这些,我就开始接收上传的文件:

文件上传成功后,我还得把它保存到服务器上的一个文件夹里。这里我就不细说,反正就是一些文件操作的代码。
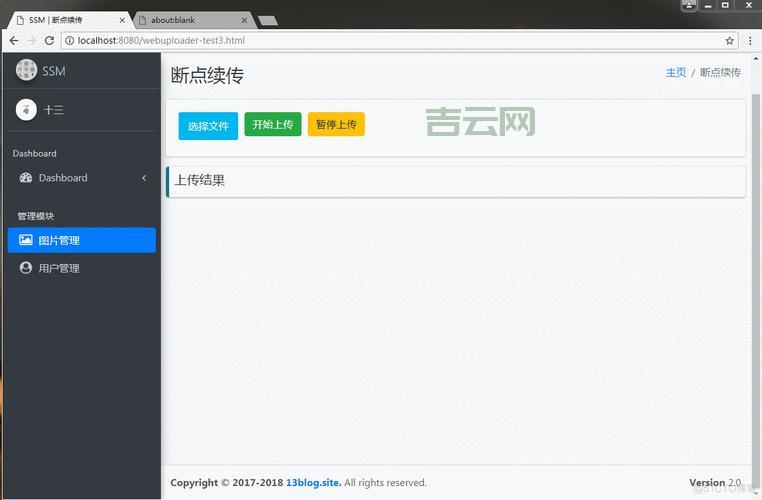
为让用户知道文件上传成功,我还做一个 * 页面,上传成功后就跳转到这个页面,给用户一个提示。
这一通操作下来,我这文件上传的功能就算实现。虽然中间也遇到一些小问题,但都一一解决。* 这玩意儿用起来还挺顺手的,帮我省不少事儿。以后再遇到类似的需求,我还打算继续用它!

今儿就分享到这儿,希望能给大伙儿提供点帮助。

