今天心血来潮,想搞个滑动门效果玩玩。滑动门、tab 选项卡,说的都是一个东西。就是鼠标点一下或者滑过某个选项,下面对应的内容就跟着变,挺有意思的。
我先去网上搜些资料,看看人家是怎么做的。发现有用 CSS 做的,也有用 JS 做的,还有用 jQuery 的。我寻思着,要不就用 CSS 试试,感觉比较简单。
然后,我就开始动手。得把 HTML 结构搭起来。搞几个 li 标签,里面放上选项的文字,再来个 div 装内容。大概就是这个样子:

- 选项一
- 选项二
- 选项三

内容一
内容二
内容三
结构有,接下来就是 CSS 样式。我先给 li 标签设置点样式,让它们横着排,加点背景色,看起来像个选项卡的样子。然后,重点来,怎么让内容切换?

我记得有个叫 :hover 的伪类,可以在鼠标滑过的时候改变样式。于是我就试着用 :hover 来控制内容的显示和隐藏。大概思路就是,默认把所有内容都隐藏,然后当鼠标滑过某个选项的时候,就把对应的内容显示出来。
我写一堆 CSS,大概是这样:
.content > div{
display:none;
ul li:nth-child(1):hover ~ .content > div:nth-child(1){

display:block;
ul li:nth-child(2):hover ~ .content > div:nth-child(2){
display:block;
ul li:nth-child(3):hover ~ .content > div:nth-child(3){

display:block;
写完一运行,还真有点效果!鼠标滑过不同的选项,下面的内容就跟着变。不过感觉还是有点生硬,不够丝滑。
我又去搜搜,发现有人提到 CSS Sprite,也就是雪碧图。说是可以把多张小图片合并成一张大图,然后通过控制背景图片的位置来显示不同的部分。这样可以减少 HTTP 请求,提高加载速度。不过我这回没用上,感觉有点大材小用。

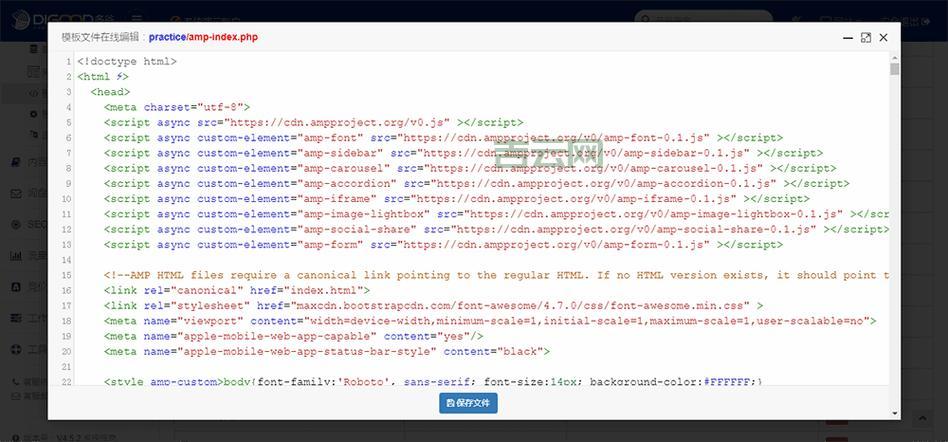
后来我又看到有人用 HTML5 的动画来实现滑动效果。说是什么通过伪类 来设置起始位置、结束位置和动画时间,中间的过渡 HTML 会自动补齐。听起来挺高级的,不过我没仔细研究,感觉有点复杂。
折腾一下午,总算是搞出一个能看的滑动门效果。虽然样式比较简陋,但基本功能是实现。以后有时间再慢慢优化,加点动画效果什么的,让它看起来更炫酷一点。

