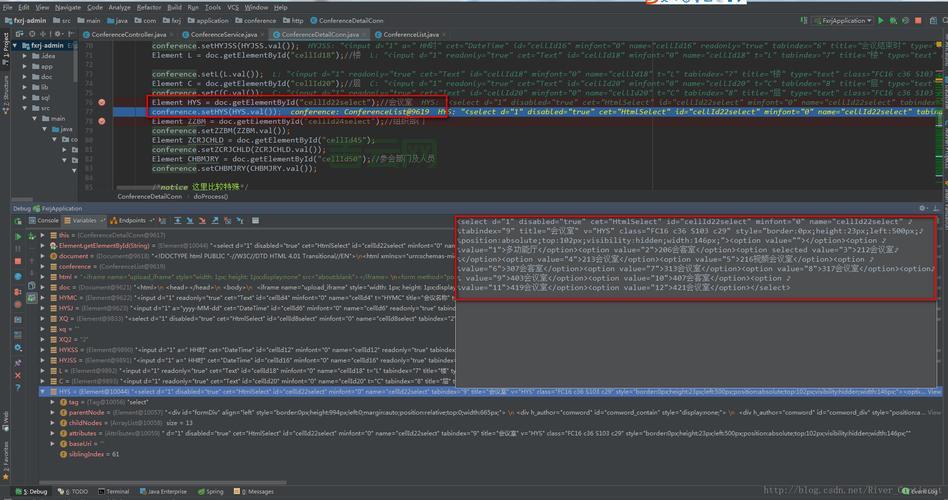
今天心血来潮,想搞搞网页上的元素控制,就琢磨起getElementById这个东西。
我连这是啥都不知道,就到处搜。大概意思就是,这玩意能让你通过给HTML标签加的那个“身份证号”——也就是ID,来找到页面上的这个标签,然后就能对它“为所欲为”。
我觉得这挺神的,就想试试。于是我先写个简单的HTML文件:

<!DOCTYPE html>
<html>
<head>
<title>getElementById 练习</title>
</head>
<body>
<p id="myParagraph">这是一段话。</p>
<button onclick="changeText()">点我改变文字</button>
<script>
function changeText() {
*("myParagraph").innerHTML = "文字变!";
</script>
</body>
</html>
你看,我给一个段落标签<p>加个ID,叫"myParagraph"。然后弄个按钮,点一下就会触发changeText()这个函数。
重点来,这个函数里头,我写*("myParagraph")。这不就是今天的主角嘛它的作用就是找到ID是"myParagraph"的那个元素。
找到之后?我用.innerHTML,把这个段落的内容给改成“文字变!”。
实践结果
保存,运行!我点一下按钮,那段话真的变!

我感觉自己像个魔术师,一挥手(是点鼠标),网页上的东西就变。这可比干巴巴地写代码有意思多。
后来我又试试改颜色、改大小,都能成。看来getElementById真是个好东西,以后我得多用用它,让我的网页也“活”起来!
免责声明:由于无法甄别是否为投稿用户创作以及文章的准确性,本站尊重并保护知识产权,根据《信息网络传播权保护条例》,如我们转载的作品侵犯了您的权利,请您通知我们,请将本侵权页面网址发送邮件到qingge@88.com,深感抱歉,我们会做删除处理。