大家今天来跟大家聊聊在 JavaScript 里怎么搞四舍五入。作为一个老码农,这种小事儿那还不是手到擒来?本着分享的精神,我还是把我的实践过程仔仔细细地给大家伙儿捋一捋。
我寻思着这还不简单?直接找个现成的方法用用得。于是我就去网上搜搜,发现大家伙儿都说可以用 toFixed() 方法。这方法看着挺方便,能直接指定保留几位小数。
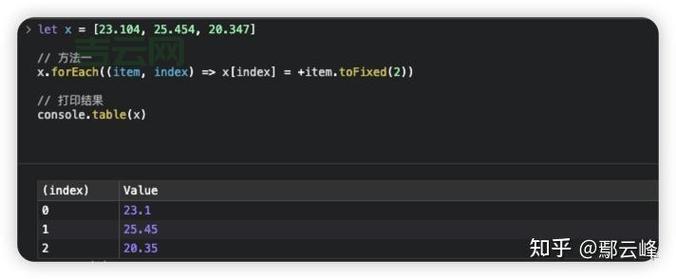
于是我立马在控制台里试试:

let num = 3.14159;
*(*(2)); // 输出 3.14

果然好使!三下五除二就搞定保留两位小数。心里还美滋滋的,觉得今天这分享也太简单。
但是!有个毛病,就是喜欢刨根问底。我就想,这 toFixed() 方法背后是咋实现的?它就一定准吗?万一遇到个啥特殊情况,它会不会出岔子?
于是我又去翻翻资料,发现这 toFixed() 方法还真有点儿讲究。它用的是一种叫做“银行家舍入”的规则,这规则跟咱们平时学的四舍五入还不太一样。
简单来说,银行家舍入就是:
- 如果舍弃的部分小于5,那就直接舍掉。
- 如果舍弃的部分大于5,那就进位。
- 如果舍弃的部分刚好等于5,那就要看情况:
- 如果5后面还有数字,那就进位。
- 如果5后面没数字,那就看5前面的数字是奇数还是偶数。如果是奇数就进位,偶数就舍掉。


这么一搞,我就有点儿懵。这规则也太绕!不过仔细想想,这么做好像也有它的道理,可以避免一些因为四舍五入产生的误差累积。
除 toFixed() 方法,我还解到 这个函数。这个函数就简单粗暴多,直接把一个数四舍五入到最接近的整数。

let num = 3.14;
*(*(num)); // 输出 3
num = 3.5;
*(*(num)); // 输出 4

看着也挺好用,不过它只能处理到整数,没法指定保留几位小数。如果想保留小数的话,还得自己再动动手脚。
总结一下
今天这一通折腾,我对 JavaScript 里的四舍五入算是有更深的理解。toFixed() 方法和 函数各有各的用法,也各有各的坑。以后再遇到四舍五入的需求,我就知道该怎么选择,用对方法才能事半功倍!
今天的分享就到这里。希望对大家伙儿有所帮助!

