今儿个咱来聊聊 ListView 优化这档子事儿。一开始我做列表展示的时候,那叫一个简单粗暴,一股脑儿往里堆东西,结果?列表一长,滑动起来就跟老牛拉破车似的,卡得人心慌。
后来我琢磨着,这不行,用户体验这么差,还不得被喷死?于是我就开始四处找方子,研究怎么才能让这 ListView 跑得更顺溜。
第一步: 笨办法也能用

我啥也不懂,就想着,列表里的东西是不是太多?于是我就试着减少每次加载的数据量。你别说,这笨办法还真有点用,起码滑动起来没那么卡。不过治标不治本,数据一多,还是卡。
第二步: ViewHolder 登场
后来我在网上看到有人提到 ViewHolder 这个东西。说是能减少 findViewById 的次数,提高效率。啥是 findViewById?说白就是找控件,每次都找,当然费劲。这 ViewHolder ,就像个小管家,把控件都给你记下来,下次直接用,不用再找,省事儿!
我赶紧照着网上的例子,把代码改改。你猜怎么着?效果还真挺明显!滑动起来顺滑多,看来这 ViewHolder 真是个好东西!
具体咋做的?
- 先创建一个 ViewHolder 类,里面放上列表项里需要用到的控件。
- 在 getView 方法里,判断 convertView 是否为空。
- 如果为空,就创建 ViewHolder,并把控件找出来,存到 ViewHolder 里。
- 如果不为空,就直接从 convertView 里把 ViewHolder 取出来用。

这么一来,就不用每次都 findViewById ,省不少事儿。

第三步: 复用 convertView
光有 ViewHolder 还不够,我还得琢磨怎么减少创建 View 的次数。毕竟创建 View 也是个耗时操作。这时候,convertView 就派上用场。
这 convertView 是啥?简单来说,就是系统为优化 ListView,会把滑出屏幕的 View 回收起来,放到 convertView 里。下次需要显示新的列表项时,就直接把 convertView 拿出来用,不用再创建新的 View 。这样一来,就减少创建 View 的次数,效率自然就提高。
具体咋做的?
- 在 getView 方法里,判断 convertView 是否为空。
- 如果为空,就创建一个新的 View。
- 如果不为空,就直接复用 convertView。

这么一来,就不用每次都创建新的 View ,又省不少事儿。
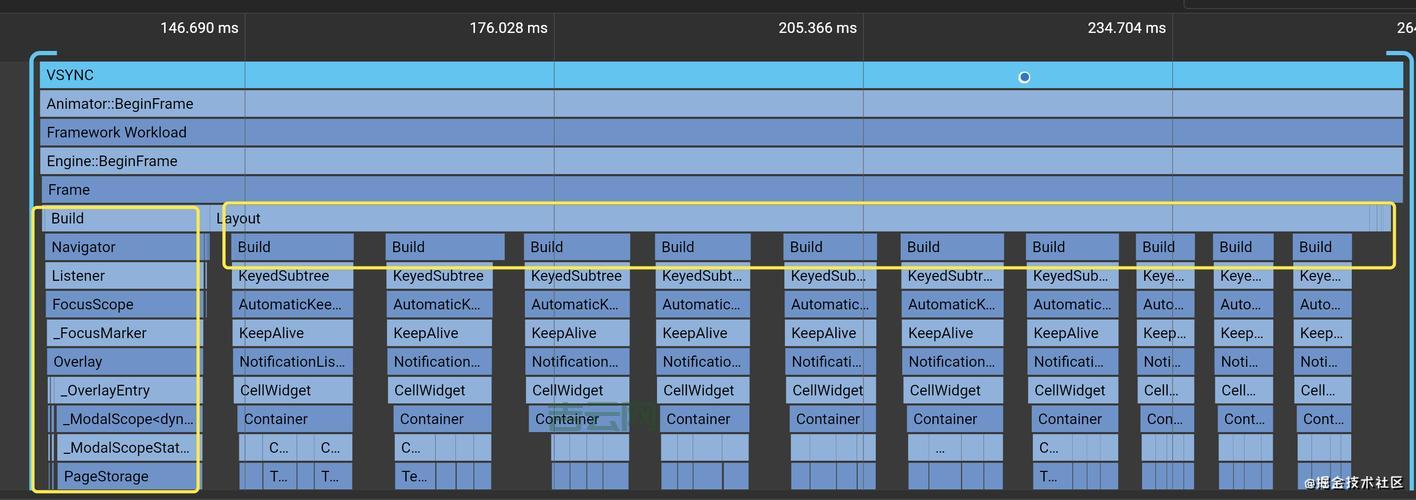
第四步: builder模式,按需加载
我做列表展示的时候,一股脑儿往 children 的数组增加组件,结果?数据一多,还是卡,后来解到,* 构造函数,动态构建列表。只有当列表项进入屏幕时,才会创建对应的 View。这样一来,,就进一步减少创建 View 的次数,效率又提高不少。

第五步:itemExtent 确定列表元素滚动方向的尺寸
为防止在滚动的过程中是lazy loading机制,按需加载滑窗范围内的items,如果items的高度是没有显性的指定的时候,出现的性能问题,我使用itemExtent来确定列表元素滚动方向的尺寸
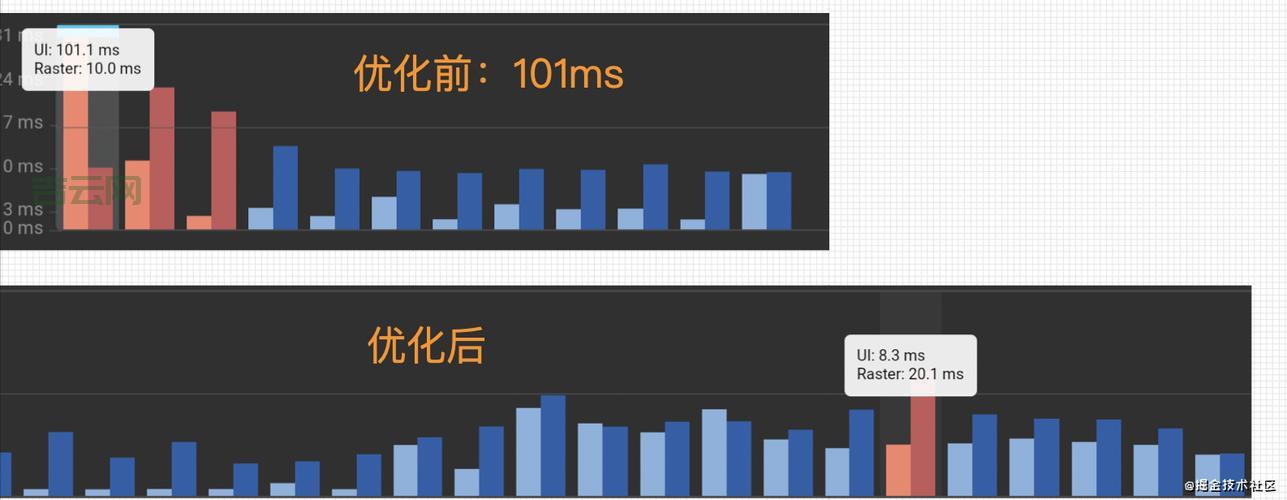
经过这么一番折腾,我的 ListView 终于跑得飞快!滑动起来那叫一个顺滑,再也不用担心卡顿的问题。优化 ListView,主要就是减少 findViewById 的次数、减少创建 View 的次数,以及使用按需加载,使用itemExtent,这几招都挺管用的,希望能帮到大家!

