最近在搞一个项目,有个地方内容太多,放不下,头疼死!还好我想到滚动条,这玩意能把东西都塞进去,还不用占那么多地方。今天就来分享下我是怎么用 CSS 给滚动条换个好看的样子的。
我也不知道咋搞,就上网到处搜。发现好多人都说用 ::-webkit-scrollbar 啥的,我也就跟着试试。
第一步:先让滚动条显示出来

要想改滚动条样式,你得有个滚动条!所以第一步就是让内容溢出,这样滚动条就自己蹦出来。我一般是用 overflow: auto; 或者 overflow: scroll;。 auto 的话就是内容多才显示,scroll 就是不管内容多不多,都显示。
我就随便写一堆内容,让它超出那个框框:
- 内容1
- 内容2
- 内容3
- ...省略N个...
- 内容N

这样,默认的滚动条就出来,不过样子嘛有点丑。
第二步:开始给滚动条换装
接下来就是见证奇迹的时刻!

我用的是 ::-webkit-scrollbar,这玩意好像是专门给 WebKit 内核的浏览器用的(比如 Chrome、Safari 之类的)。
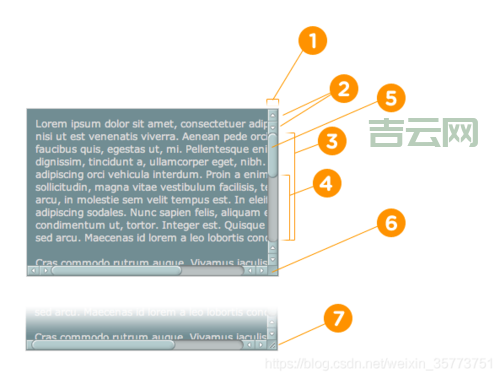
先给整个滚动条来个基础设置:
::-webkit-scrollbar {
width: 8px; / 滚动条的宽度,细一点好看 /

height: 8px; / 滚动条的高度,一般不用改 /
然后是滚动条里面那个可以拖动的小方块,我叫它“滑块”:
::-webkit-scrollbar-thumb {
background-color: #409EFF; / 滑块的颜色,我喜欢蓝色 /
border-radius: 4px; / 圆角,看起来舒服点 /
还可以设置鼠标悬停在滑块上的效果:
::-webkit-scrollbar-thumb:hover {
background-color: #66b1ff; / 鼠标放上去颜色变浅一点 /

再来是滚动条的轨道,就是滑块滑动的那个地方:

::-webkit-scrollbar-track {
background-color: #f0f0f0; / 轨道的颜色,浅灰色 /
/ box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.1); 可以加个阴影,不过我没用 /

滚动条上下或者两边不是有两个小箭头嘛也可以装饰一下:
::-webkit-scrollbar-button {
/ background-color: #ddd; 可以设置按钮颜色 /
display: none; / 我一般选择直接隐藏/

有时候,滚动条和内容之间会有一个小角落,也可以设置一下:

::-webkit-scrollbar-corner {
background-color: #f0f0f0; / 和轨道一样颜色 /

把上面这些代码一组合,放到你的 CSS 文件里,或者直接写在 <style> 标签里,刷新一下页面,滚动条就变漂亮!
注意: 这种方法只在 WebKit 内核的浏览器里好使,别的浏览器可能就不认。不过现在大部分浏览器都是 WebKit 内核,所以也还

用 CSS 改滚动条样式还是挺简单的,多试试不同的颜色和圆角,就能做出自己喜欢的风格!



