今天搞个样式,遇到个问题,就是 absolute 绝对居中这块儿,弄半天都没弄明白,还是查资料才给弄我这记性也是没谁,赶紧把这过程记下来,省得以后再踩坑。
我像往常一样,给要居中的元素加个 position: absolute; 属性。以为跟以前一样,直接来个 margin: 0 auto; 就完事儿,结果发现压根儿没反应!这可把我给整懵。
然后我就开始各种尝试,什么 left: 0; right: 0; ,top: 0; bottom: 0; ,都试个遍,还是不行。这玩意儿咋就这么倔?

后来实在没办法,我就去网上查资料,这才发现,原来 absolute 居中,还真不能直接用 margin: 0 auto; 这一套。
找到好几种解决办法,我挑个最简单的试下:
- 先把父元素设置成相对定位:position: relative;。
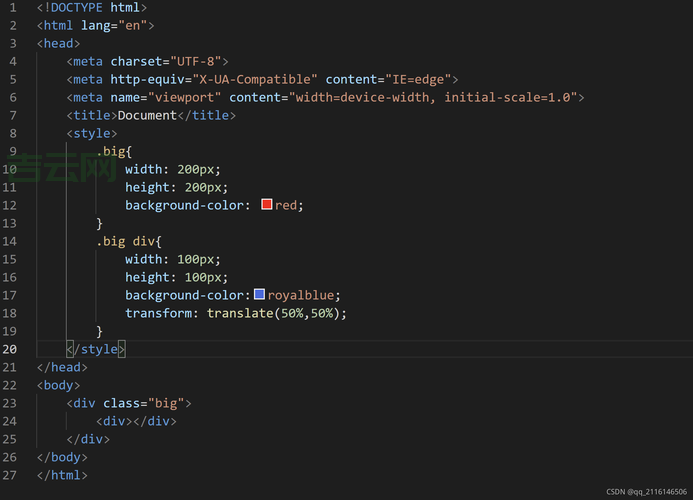
- 然后给要居中的元素设置 position: absolute; 这是肯定的。
- 关键来,设置 left: 50%; ,top: 50%;。
- 再来个 transform: translate(-50%, -50%); 就搞定!

这么一套下来,还真就居中!
另一种方法
- 也是要先给父元素设置:position: relative;。
- 然后给要居中的元素设置 position: absolute;。
- 再设置:left:50%;。
- 再通过margin-left给自身宽度一半的负值进行居中。

不过我个人还是更喜欢第一种,感觉更方便,不用去算那个margin-left的负值,也更不容易出错。
总之一句话,absolute 居中这事儿,以后可得长点儿记性,不能再想这回的实践过程就分享到这儿,希望能帮到跟我一样容易忘事儿的朋友们。

免责声明:由于无法甄别是否为投稿用户创作以及文章的准确性,本站尊重并保护知识产权,根据《信息网络传播权保护条例》,如我们转载的作品侵犯了您的权利,请您通知我们,请将本侵权页面网址发送邮件到qingge@88.com,深感抱歉,我们会做删除处理。

