今儿个,咱来聊聊Repeater分页这事儿。前两天做个小东西,需要展示一个列表,数据还不少,不做分页那用户体验可就太差。琢磨着用啥控件,Repeater挺灵活,就它!
第一步,先把架子搭起来
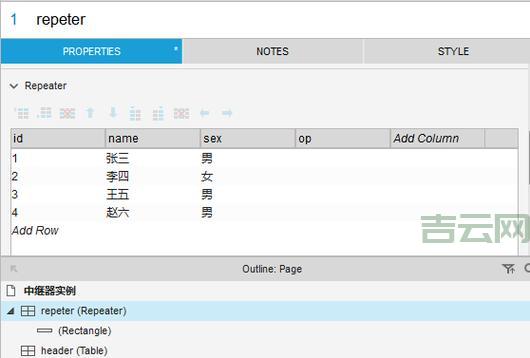
在页面上拖一个Repeater控件进来,这Repeater就像个模板,咱得给它指定数据源,然后它才能按照咱设计的模板,把数据一条一条地展示出来。

然后,我又拖几个Label和LinkButton进来。Label用来显示当前页码和总页数,LinkButton,就做成“首页”、“上一页”、“下一页”、“尾页”这几个按钮,让用户可以方便地翻页。
第二步,让数据动起来
光有架子不行,还得有数据。我这里用的是PagedDataSource,这玩意儿它可以把Repeater的属性封装起来,让Repeater能实现分页。
- 先把数据从数据库里查出来,放到一个DataTable里。
- 然后,把DataTable给PagedDataSource,告诉它每页显示多少条数据。
- 再把PagedDataSource给Repeater,这下Repeater就知道怎么展示数据。

第三步,给按钮加上“魔法”
按钮不能只是摆设,得让它们能用!我给那四个LinkButton分别加Click事件,这样用户一点按钮,就能触发相应的操作。
在Click事件里,我主要做这么几件事:
- 判断当前是第几页,总共有多少页。
- 根据用户点击的按钮,计算出下一页是第几页。
- 把PagedDataSource的CurrentPageIndex设置成新的页码。
- 重新绑定Repeater的数据源,让它显示新页面的数据。

第四步,细节调整,让它更好用

基本功能是有,但还得修修补补,让它更完善。
- 比如,到第一页,要把“首页”和“上一页”按钮禁用掉,免得用户误点。
- 到一页,也得把“下一页”和“尾页”按钮禁用掉。
- 每次翻页后,更新Label显示的页码信息。

这么一通折腾,Repeater分页功能就搞定!用户用起来也方便多,再也不用在一大堆数据里翻来覆去。
,对,我还遇到个小坑。我把当前页设置成1,结果发现它显示的是第二页的数据。后来才想起来,这当前页是从0开始算的!真是个小细节,差点儿就给忽略。
Repeater分页这玩意儿,说难也不难,关键是要理清思路,一步一步来。把每个环节都搞明白,自然就能做出好用的分页功能!
免责声明:由于无法甄别是否为投稿用户创作以及文章的准确性,本站尊重并保护知识产权,根据《信息网络传播权保护条例》,如我们转载的作品侵犯了您的权利,请您通知我们,请将本侵权页面网址发送邮件到qingge@88.com,深感抱歉,我们会做删除处理。

