今天要分享的是我在做项目时遇到的一个小难题——如何把数据 সুন্দর(měi lì, 漂亮)地展示在表格里。我直接用现成的表格组件,但发现数据一多,就乱糟糟的,根本没法看。后来我查些资料,才知道有个叫 AbstractTableModel 的东西,它可以帮我更好地管理表格数据。
初识 AbstractTableModel
这名字听起来挺唬人的,就是一个抽象类,专门用来给表格提供数据模型的。它就像一个“框架”,你得按照它的规则把数据填进去,然后表格才能“听话”地显示出来。

我一开始还以为要从头开始写所有的代码,后来发现 AbstractTableModel 已经帮我做很多事情,我只需要实现几个关键的方法就行,比如:
getRowCount():告诉表格一共有多少行数据。getColumnCount():告诉表格一共有多少列数据。getValueAt(int rowIndex, int columnIndex):告诉表格在某个位置(哪一行哪一列)上应该显示什么数据。

动手实践
AbstractTableModel 本身不能直接用,得有一个“继承”它的“儿子”才行。我创建一个新的类,就叫 MyTableModel ,让它继承 AbstractTableModel,然后开始“填空”:
public class MyTableModel extends AbstractTableModel {
private String[] columnNames = {"姓名", "年龄", "职业"};

private Object[][] data = {
{"张三", 30, "程序员"},
{"李四", 25, "设计师"},
{"王五", 40, "经理"}
@Override

public int getRowCount() {
return *;
@Override
public int getColumnCount() {
return *;

@Override
public Object getValueAt(int rowIndex, int columnIndex) {
return data[rowIndex][columnIndex];
@Override

public String getColumnName(int column) {
return columnNames[column];

你看,我先定义列的名字(姓名、年龄、职业),然后准备一些数据。我重写那三个关键方法:getRowCount() 返回数据数组的长度,getColumnCount() 返回列名数组的长度,getValueAt() 返回对应位置的数据。我还重写getColumnName(),这样才能让表格头显示我的列名。
把数据装进表格
我的“数据模型”准备好,接下来就是把它“塞”进表格里。我用的是 JTable,它有一个构造方法可以直接接收 TableModel:
MyTableModel model = new MyTableModel();

JTable table = new JTable(model);
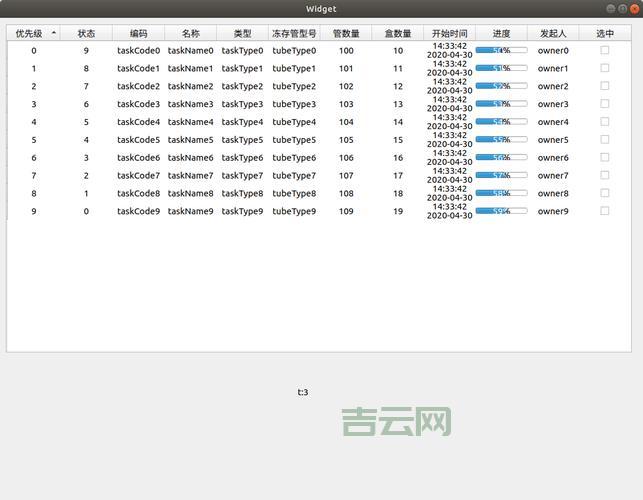
就这么简单,两行代码搞定!运行起来,就能看到表格里整整齐齐地显示着我的数据。
添加数据
但是还没完!我得让用户能添加新的数据才行。我加一个“添加”按钮,点击按钮后,弹出一个对话框,让用户输入新的数据。然后,我把这些数据添加到 MyTableModel 的数据数组里,再告诉表格“数据变,你得更新一下!”

我花不少时间处理用户点击“添加”按钮的事件,我得把用户在文本框里输入的数据,都添加到表格中显示出来。为此我创建一个内部监听器类来处理这个添加事件。
// 假设newData是从对话框获取的新数据
Object[] newData = {"赵六", 35, "工程师"};
public void addRow(Object[] newData) {
// 这里需要一些代码来把newData添加到data数组里
// ...
// 通知表格数据已更改
fireTableRowsInserted(* - 1, * - 1);
这里最关键的是 fireTableRowsInserted() 这个方法,它告诉表格“有新的数据插入进来,你赶紧刷新一下!”
总结
经过一番折腾,我总算搞定这个表格。我的数据不仅能整齐地显示,还能方便地添加。虽然过程有点曲折,但最终效果还是挺满意的。这回的经历也让我明白,AbstractTableModel 真的是个好东西,以后再遇到类似的需求,我就知道该怎么做。