大家今天跟大家伙儿聊聊我在捣鼓图表时用到的一个工具——ChartControl。这玩意儿,说白,就是能帮你把一堆干巴巴的数据变成好看的图表,什么折线图、柱状图、饼图,它都能搞定。之前我一直觉得做图表挺麻烦的,得用 Excel 啥的,弄半天还不好看。后来发现 ChartControl,真香!
摸索阶段
我也没头绪,就直接在工具箱里把 ChartControl 控件拖到窗体上,先看看它长啥样。你别说,光秃秃的啥也没有,就一个空白框框。这不行,得给它喂点数据才行。

喂数据
然后,我就开始琢磨怎么给它“喂”数据。我记得在哪儿看到过,说要先准备数据,然后绑定。我就照着这个思路,先在代码里弄一个列表,里面装一些测试数据。就开始找 ChartControl 的各种属性,看哪个像是能绑定数据的。试好几次,终于找到一个叫 DataSource 的属性,把我的数据列表往里一塞,图表还真就显示出来!
调整样式
图表是出来,但光秃秃的也不好看。我又开始琢磨怎么给它“打扮打扮”。ChartControl 提供好多设置样式的选项,比如改改颜色、调调线条粗细、加个标题啥的。我一个个试,一点点调,终于弄出一个看着还算顺眼的图表。
添加坐标轴标题
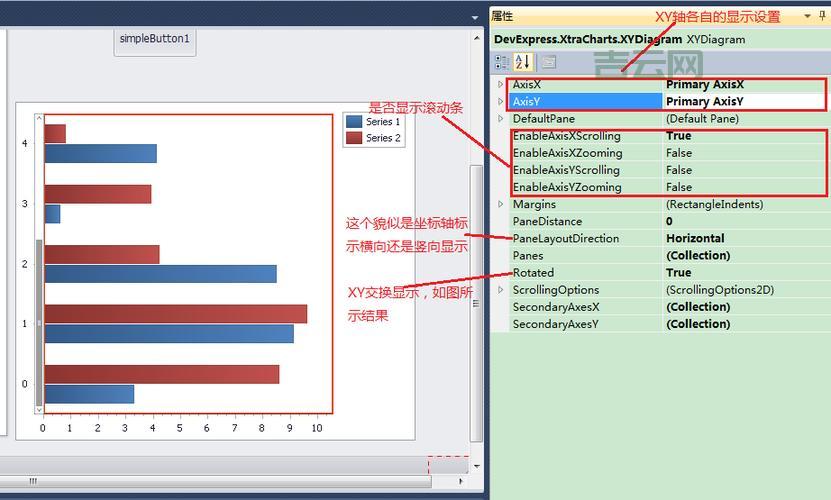
光有图表还不行,还得让人看得懂才行。我又琢磨着怎么给图表加上横轴和纵轴的标题。这回我学聪明,直接去找相关的属性,果然找到 AxisX 和 AxisY 这两个属性。在它们里面又找到 Title 属性,填上标题文字,搞定!

多图表(多坐标轴)
后来我又遇到一个新问题:怎么在一个图表里显示多个数据系列,而且还得用不同的坐标轴。这可把我难住,弄好久都没搞定。后来我还是去网上查查,发现 ChartControl 有个叫 SecondaryAxisY 的对象,专门用来处理多重坐标的问题。我赶紧照着网上的教程,一步步操作,还真给弄出来!
总结
ChartControl 这玩意儿还是挺好用的,功能挺强大,就是刚开始用的时候有点摸不着头脑。不过只要多试试,多查查资料,慢慢就能上手。我已经能用它做出各种各样的图表,感觉自己又掌握一个新技能!
这回就先分享到这儿,下次有啥新发现再跟大家伙儿唠!

