今儿个咱来聊聊HTML颜色代码这玩意儿。一开始我做网页的时候,就直接用那些个颜色名字,像"red"、"blue"、"green"啥的,简单粗暴,倒也方便。
后来页面做得多,对颜色要求也高,发现光用名字根本不够使。就琢磨着,得找点更高级的办法。
摸索阶段

我到处查资料,发现HTML里头颜色能用RGB值表示,就是那个“红绿蓝”三原色模式。每个颜色分量能从0到255,数字越大,颜色越亮。比方说,纯红色就是rgb(255, 0, 0),纯黑色就是rgb(0, 0, 0),白色,就是rgb(255, 255, 255)。
我想着这下可好,能调出各种各样的颜色。试试,还真行!不过每次都得写rgb(x, x, x),有点儿麻烦。
进阶之路
后来我又发现一种更简洁的写法——十六进制颜色代码。这玩意儿长得像这样:#FF0000,还是表示红色。这六个数字,就是把RGB的三个分量,每个都用两位十六进制数表示。00就是0,FF就是255。这下子,代码看着更短,也更“专业”。
举个例子:
- 我要弄个黄色背景,可以用rgb(255, 255, 0),也可以用#FFFF00。
- 想要黑色字体?那就用rgb(0, 0, 0)或者#000000。

实践出真知
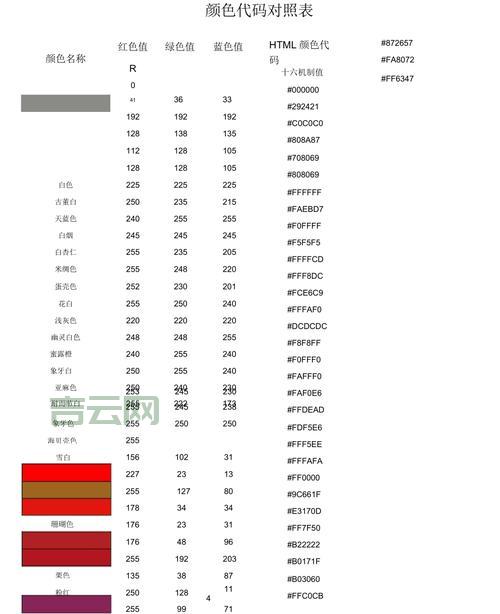
光说不练假把式。为彻底搞明白这颜色代码,我专门做个小网页,把各种颜色都试个遍。还特意找个颜色代码表,对着调半天。这下子,算是彻底掌握。
现在我做网页,颜色想怎么调就怎么调,再也不用发愁!

今儿个的分享就到这儿,希望对大伙儿有帮助!
免责声明:由于无法甄别是否为投稿用户创作以及文章的准确性,本站尊重并保护知识产权,根据《信息网络传播权保护条例》,如我们转载的作品侵犯了您的权利,请您通知我们,请将本侵权页面网址发送邮件到qingge@88.com,深感抱歉,我们会做删除处理。

