话说,最近我不是在捣鼓一个博客系统嘛这不就得用到富文本编辑器嘛我对这玩意儿完全没概念,就在网上瞎搜,发现 KindEditor 这东西挺多人用的,评价也还行,就决定试试它。
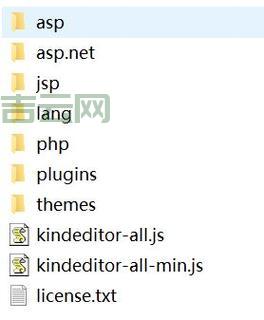
我得把 KindEditor 弄到手。这不难,直接去它官网,点那个大大的下载按钮,最新的版本就到我电脑里。解压之后,一堆文件,看得我有点懵。不过根据网上的教程,我先把那些看着就没啥用的文件夹,像什么 php、asp、example 啥的,都给删。留下的,才是精华!
然后,我得把 KindEditor 放到我的项目里。我在项目的静态资源文件夹里,新建一个叫 KindEditor 的文件夹,把刚才解压出来的那些文件,一股脑儿都丢进去。主要是 skins、plugins 这两个文件夹,放代码的核心文件。

就是见证奇迹的时刻!
我在需要用到编辑器的页面,引入 KindEditor 的 CSS 和 JS 文件。这就像是给编辑器搭个舞台,让它能正常显示和工作。
然后,我得在页面上放一个文本框,用来显示编辑器。这一步也简单,就是一个普通的 textarea 标签,给它一个 id,方便后面 KindEditor 找到它。
我在 JavaScript 代码里,初始化 KindEditor。告诉它,我要在哪个文本框上显示编辑器,以及一些其他的配置选项。这就像是给编辑器下达指令,让它按我的要求工作。
- 创建编辑器实例
- 指定编辑器的宽度和高度
- 设置上传图片的 URL

搞定!我的博客系统就有一个漂亮的富文本编辑器。我可以开心地写文章,排版,插入图片,简直不要太爽!
,对,我还发现 KindEditor 支持复制粘贴 Word 里的内容,包括图片和公式!这功能太赞,省我不少事。
这回配置 KindEditor 的过程还算顺利。虽然中间也遇到一些小问题,但通过查资料和不断尝试,最终还是解决。我对富文本编辑器这东西,也算是有一点点解。下次再遇到类似的需求,我就不用像这回一样,手忙脚乱。哈哈,又学到一点新东西,感觉自己棒棒哒!