家人们,今天来分享一个我捣鼓 CSS 的小发现——怎么给文字下面加个虚线边框。
我以为这有啥难的,不就是个边框嘛我直接打开 VS Code,新建一个 HTML 文件,随便写点字,然后就开始琢磨上。
我记得以前好像用过 border 这个属性,心想这回肯定也差不多。于是我给文字所在的标签加个样式:

<style>
.text {
border: 1px dashed black;
</style>

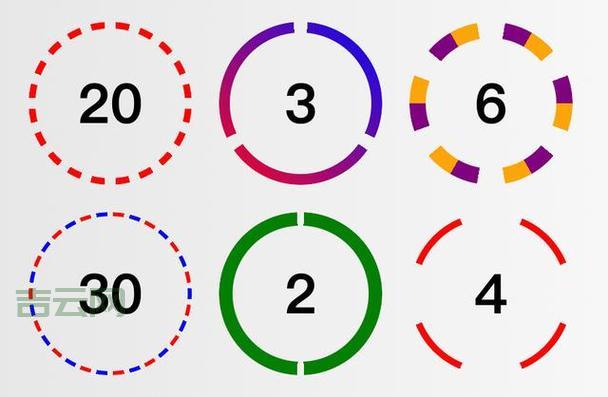
结果,你猜怎么着?文字四周都加上虚线,这可不是我想要的!我想要的是只有下面有虚线。
然后,我就去网上搜一下,发现原来要用 border-bottom 这个专门管下边框的属性。
于是我赶紧把代码改一下:
<style>

.text {
border-bottom: 1px dashed black;
</style>
这回对!文字下面出现一条漂亮的虚线。我试着改改数字,调调颜色,虚线的粗细和颜色都能跟着变,还挺好玩。

后来我又试试其他的样式,比如把 dashed 换成 solid,虚线就变成实线。我还发现,这玩意儿不仅能给文字加下划线,还能给其他元素加,比如给一个 <div> 加上,就能在它下面画一条虚线,用来做分割线也挺不错。
这回的小实践还挺顺利。虽然一开始有点小迷糊,但还是搞定。以后再遇到类似的需求,我就知道该怎么做,嘿
免责声明:由于无法甄别是否为投稿用户创作以及文章的准确性,本站尊重并保护知识产权,根据《信息网络传播权保护条例》,如我们转载的作品侵犯了您的权利,请您通知我们,请将本侵权页面网址发送邮件到qingge@88.com,深感抱歉,我们会做删除处理。

