今天捣鼓一下BindingNavigator这个控件,还挺有意思的,分享一下我的实践过程。
我都不知道有这么个东西。最近在琢磨着做一个小工具,用来管理一些数据,琢磨着要怎么方便地在数据里头翻来翻去,找前一条、后一条、第一条、一条数据啥的。然后我就去搜,看看有没有现成的轮子可以用。
搜一圈,发现BindingNavigator这个控件,看介绍说它就是干这个的,自带一堆按钮,能直接连上数据源,进行各种导航操作,简直完美符合我的需求!

于是我兴冲冲地打开Visual Studio,新建一个WinForm应用程序。然后,从工具箱里把BindingNavigator控件拖到窗体上。长得像个工具栏,上面有一排小按钮,看着就挺专业的。
我又拖一个DataGridView控件到窗体上,用来显示数据。还加两个TextBox,打算用来显示当前选中数据的某些字段。
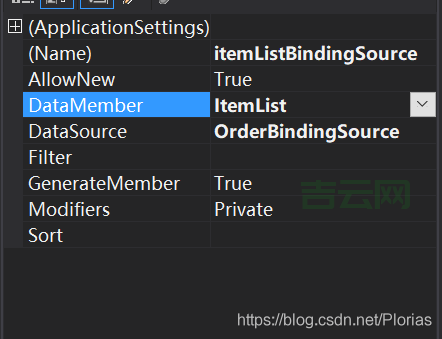
然后,我就开始琢磨怎么把它们连起来。看一些网上的例子,大概明白,需要用到BindingSource这个东西。于是我又加一个BindingSource组件到窗体上。
重点来! 我把BindingSource的DataSource属性设置成我的数据源(我这里用的是一个DataTable)。然后,把DataGridView的DataSource属性设置成BindingSource,再把BindingNavigator的BindingSource属性也设置成BindingSource。这样,它们三个就串起来。
我把两个TextBox的DataBindings属性分别绑定到BindingSource对应的字段上。这样,当我选中DataGridView中的某一行时,TextBox里就会自动显示对应的数据。
我运行程序,试试BindingNavigator上的那些按钮。点击“第一条”按钮,DataGridView就跳到第一行;点击“一条”按钮,就跳到一行;“上一条”、“下一条”按钮也都能正常工作。哈哈,还挺方便的!
不过我发现BindingNavigator上还有一个“删除”按钮,点击之后会直接把当前选中的数据给删掉。这可不行,万一误操作,数据就没。于是我又去搜一下,看看怎么能自定义这个“删除”按钮的行为。
- 找到一篇文章,说可以把自带的删除事件给去掉。
- 然后自定义一个提醒,让用户确认。
我试一下,确实可以。先把BindingNavigator上“删除”按钮的Click事件处理程序给移除掉,然后自己写一个Click事件处理程序,弹出一个对话框,问用户是否确认删除。如果用户点击“确定”,再执行删除操作。

BindingNavigator这个控件还是挺好用的,可以很方便地实现数据的导航和操作。不过也需要注意一些细节,比如删除操作的安全性等等。今天就先分享到这里,下次有新的发现再来分享!


