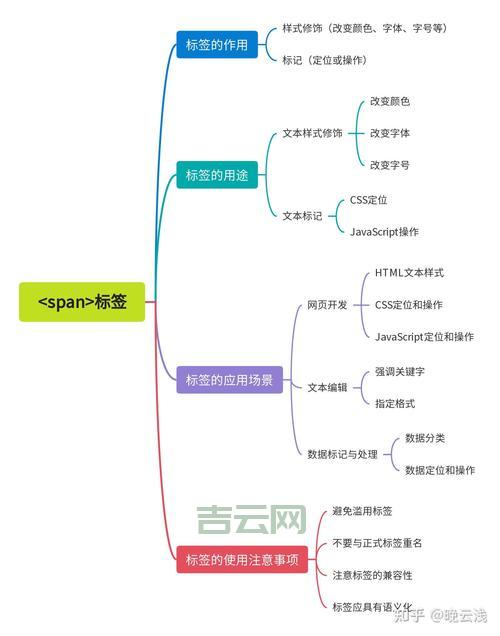
今天我来搞一搞HTML里的span标签,这玩意儿看着不起眼,用起来还真是挺方便的。
鼓捣前的准备
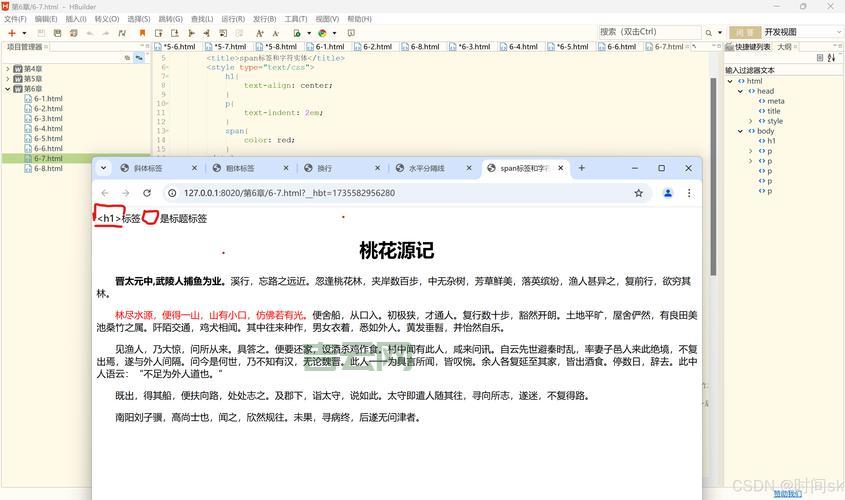
我先用VSCode新建一个HTML文件,这东西大家应该都熟,没啥特别的。就是在编辑器里敲些基本的HTML结构代码,保存成一个.html文件。

开始上手折腾
然后,我就开始往body里面加东西。先写几个p标签,准备放点文字进去。但是,我突然想到,如果我想单独给某几个字或者某一段话改个样式,比如颜色、字体大小,这可咋整?
这时候,span标签就派上用场!我把想要特殊照顾的文字,用包起来。这样,我就可以单独给这些文字加样式,还不用影响到其他的文字。
实战演练
比如说,我写这么一段话:
“今天天气真不错,阳光明媚,适合出去玩!”

我想把“阳光明媚”这四个字变成红色的,还想让它粗一点。这简单,我用span把“阳光明媚”包起来,然后给它加个style属性,就像这样:
“今天天气真不错,阳光明媚,适合出去玩!”
- color: red; 就是让字变成红色。
- font-weight: bold; 就是让字加粗。

最终实现
保存,刷新页面,搞定!“阳光明媚”就乖乖地变成红色的粗体字。这span标签,用起来真是顺手!
我还发现,span标签不会像p标签那样自己占一行,它就乖乖地呆在原来的位置,不会把其他文字挤到下一行去。这样排版起来就更灵活。
以后再遇到需要给部分文字单独加样式的情况,我就知道该怎么做,直接上span,简单又好用!
免责声明:由于无法甄别是否为投稿用户创作以及文章的准确性,本站尊重并保护知识产权,根据《信息网络传播权保护条例》,如我们转载的作品侵犯了您的权利,请您通知我们,请将本侵权页面网址发送邮件到qingge@88.com,深感抱歉,我们会做删除处理。

