今天搞一下那个panel滚动条,记录一下过程,免得以后忘。
我就是用那个最普通的Panel控件,往里面放东西,比如按钮、文本框什么的。放着放着,内容就多起来,结果Panel就那么大,底下的或者右边的控件就看不见,被截掉。
我就琢磨,这肯定得加个滚动条。 最直接的想法就是,Panel本身有没有啥属性可以直接打开滚动条的?我翻翻,好像有个叫AutoScroll之类的属性。

- 我先把这个
AutoScroll设置成true。 - 然后故意把里面的内容弄得超出Panel的边界。
诶,有时候好像是出来滚动条,但有时候感觉怪怪的,或者只出来一个方向的,另一个方向没有。感觉那个滚动效果也不是特别顺滑,尤其是里面东西多的时候,拖起来有点卡顿感。
换个思路试试

后来我就想,是不是有专门用来滚动的容器控件?就像网页里那种div设置overflow: scroll;一样。
找一下,还真有类似的东西。有些地方叫ScrollBox,有些可能叫ScrollPane或者别的名字,反正意思就是这玩意儿天生就是带滚动功能的。
于是我改方案:
- 我先拖一个这种带滚动的容器控件(就叫它滚动框)到界面上。
- 然后,关键一步,我把原来放在普通Panel里的所有控件,全部挪到这个新的滚动框里面去。普通Panel这时候就用不上,或者说,这个滚动框本身就扮演容器的角色。
- 调整一下滚动框的大小,让它符合我界面布局的要求。

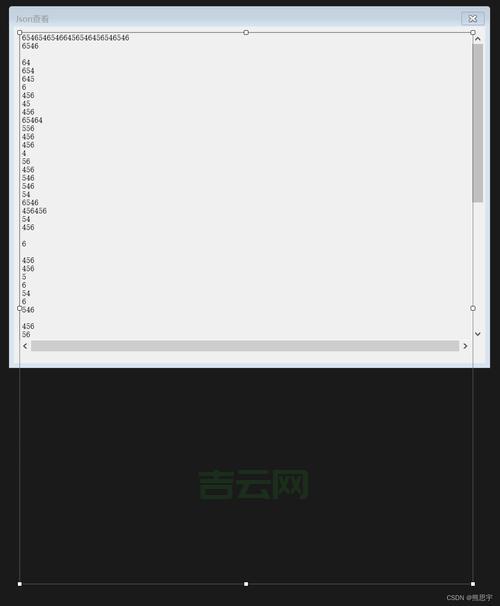
再运行看看效果,这下舒服多!
- 当里面的内容没超过滚动框大小时,滚动条自动就隐藏,不碍事。
- 当内容一多,超出边界,垂直和水平滚动条就自己出来。
- 拖动滚动条感觉也比之前那个
AutoScroll要流畅不少。

一些要注意的点
实践下来发现几个小地方得注意:
- 容器大小和内容关系: 滚动框本身的大小要确定滚动条是相对于这个框的大小来的。里面的内容得确实比这个框大,滚动条才有意义。
- 布局管理: 往滚动框里放东西时,也要注意布局。如果用某种自动布局,可能需要调整一下,确保内容的总尺寸能被正确计算,这样滚动条才能知道该滚多远。
- 性能: 虽然比
AutoScroll感觉好点,但如果滚动框里面放几千上万个控件,那估计还是会卡的,这可能就需要别的优化手段,比如虚拟滚动啥的,不过我这回没搞那么复杂。

总的来说,用专门的滚动容器控件(比如ScrollBox、ScrollPane这类)来处理内容超出显示区域的问题,是比较靠谱和常见的做法。比直接在普通Panel上硬开AutoScroll效果要也更符合设计习惯。这回实践算是搞明白,以后碰到类似情况,优先考虑用这种专门的滚动容器。
免责声明:由于无法甄别是否为投稿用户创作以及文章的准确性,本站尊重并保护知识产权,根据《信息网络传播权保护条例》,如我们转载的作品侵犯了您的权利,请您通知我们,请将本侵权页面网址发送邮件到qingge@88.com,深感抱歉,我们会做删除处理。

