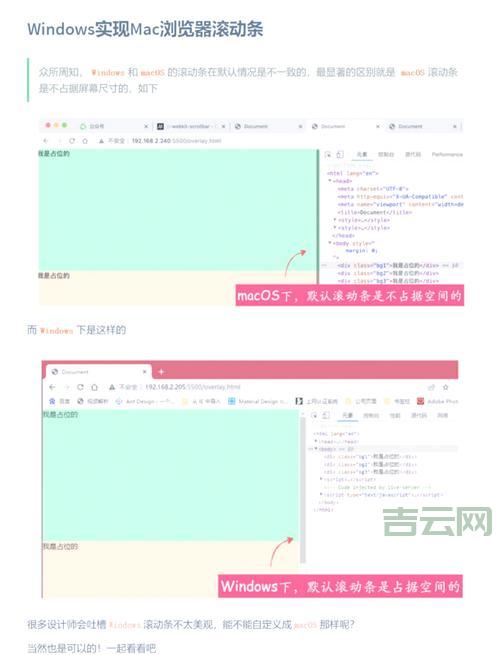
今天跟大家唠唠我捣鼓滚动条颜色的事儿,这玩意儿平时真不太注意,但有时候为配合整个网站或者APP的风格,改改颜色还真能提升不少颜值。
我寻思着这玩意儿应该挺简单,不就是改个CSS属性嘛结果一搜,好家伙,各种方法都有,但真正能完美兼容所有浏览器的,还真不多。
我尝试最直接的CSS方法,用 `::-webkit-scrollbar` 伪元素来改。这招在Chrome、Safari上效果杠杠的,颜色随便调,想怎么骚气怎么来。我当时就把滚动条的颜色改成骚粉色,感觉整个页面都活泼不少。

但是!理想很丰满,现实很骨感。一换到Firefox,直接傻眼,这招根本不灵!Firefox有自己的滚动条样式,webkit这套它压根不认。当时我就有点懵,心想这浏览器兼容性也太坑。
后来我又去查查,发现Firefox可以用 `-moz-appearance: none;` 禁用默认样式,然后自己用CSS画一个。但这样做太麻烦,而且效果也不一定我这人比较懒,能简单解决的,绝不复杂化。
我又尝试用JavaScript来模拟滚动条。这思路是,隐藏掉原生的滚动条,然后用div元素模拟一个,再用JS控制它的滚动。这方法理论上可行,而且兼容性也应该不错。但我试一下,发现性能有点问题,尤其是在内容比较多的时候,滚动起来会卡顿。果断放弃!
我找到一个相对比较靠谱的方案。就是用CSS自定义属性,配合一些简单的JS来控制。这方案的核心是,先用CSS隐藏掉原生的滚动条,然后在页面上放一个假的滚动条,用JS监听页面的滚动事件,然后同步更新假滚动条的位置。
具体来说,我先在CSS里定义一些自定义属性,比如 `--scrollbar-width`、`--scrollbar-color` 等等。然后,用这些属性来设置假滚动条的样式。
css

/ 隐藏原生滚动条 /
::-webkit-scrollbar {
width: 0px; / 彻底隐藏滚动条 /
background: transparent; / 也可以是transparent/
/ 定义假滚动条的样式 /

.custom-scrollbar {
position: fixed;
top: 0;
right: 0;
width: var(--scrollbar-width);
height: 100%;

background-color: rgba(0, 0, 0, 0.1);
.custom-scrollbar-thumb {
position: absolute;
top: 0;
left: 0;

width: 100%;
background-color: var(--scrollbar-color);
border-radius: 5px;
cursor: pointer;

然后,用JS来监听页面的滚动事件,并更新假滚动条的位置。
javascript
*('scroll', function() {
// 计算滚动条的位置
let scrollTop = * *;
let scrollHeight = * *;

let clientHeight = * *;
let scrollPercent = scrollTop / (scrollHeight - clientHeight);
// 更新假滚动条的位置
let thumbHeight = clientHeight / scrollHeight 100; // 计算滑块的高度百分比
let thumbTop = scrollPercent (100 - thumbHeight); // 计算滑块的顶部位置百分比
*('.custom-scrollbar-thumb').* = thumbHeight + '%';

*('.custom-scrollbar-thumb').* = thumbTop + '%';
这样,基本上就能实现一个自定义颜色的滚动条。虽然还是有点小瑕疵,比如在某些浏览器上可能会出现闪烁,但效果还是不错的。
最简单的CSS方法,兼容性不太

JavaScript模拟滚动条,性能是个问题。
CSS自定义属性 + JS 监听滚动事件,相对靠谱。
改滚动条颜色这事儿,看着简单,实际操作起来还是有点坑的。需要根据具体的项目需求,选择合适的方案。
给大家分享一些我觉得挺有用的资料:
MDN Web Docs 关于 `::-webkit-scrollbar` 的介绍
一些关于 CSS 滚动条样式的文章

希望这些对大家有所帮助! 以后有啥好玩的实践,我再跟大家分享。

