今天来讲讲我捣鼓html那个下拉框<select>的经历。
刚开始用这玩意儿的时候,觉得挺方便,几行代码就能搞个下拉列表出来,选东西挺直接的。就写个<select>标签,里面塞一堆<option>就完事。
但是! 问题很快就来。这默认样式是真的有点……一言难尽。在不同浏览器上还长得不一样,火狐一个样,Chrome又一个样,IE(虽然现在用得少)更是有自己的想法。想让它在所有地方看起来都统一,还得好看点?难。

第一次尝试:硬刚CSS
我想着不就是个样式嘛用CSS改改总行?于是我就开始对着<select>写CSS。
- 改改边框?还行。
- 改改背景色、字体颜色?也勉强可以。
- 但是那个下拉的小箭头?几乎改不,或者说改起来巨麻烦,兼容性还不好说。
- 还有那个展开后的选项列表,那个样式也是浏览器自带的,想彻底定制,CSS基本没戏。

折腾半天,发现效果很不理想,很多地方动不。这原生<select>太顽固。
第二次尝试:模拟大法
后来我就上网看别人怎么搞的。发现主流思路都是“造假”。
具体咋做?

- 先把原来的
<select>藏起来。怎么藏?有人用display: none;,但我后来发现有时候需要它的值,或者为表单提交方便,就用那种把它透明度设为0,然后用定位盖在上面的方法,让它还能被操作,但是看不见。 - 在它原来的位置,放一个
<div>或者其他标签,用CSS把它打扮得漂漂亮亮的,看起来像个下拉框。 - 再用一个
<ul>列表啥的,模拟下拉展开的选项。这个列表平时是隐藏的。 - 关键一步:写JavaScript!
- 点击那个假的
<div>时,让隐藏的<ul>选项列表显示出来。 - 点击
<ul>里的某一项(比如<li>)时,把这个<li>的内容更新到假的<div>里,同时也要把对应的值更新回那个隐藏的真<select>的选中项上(这样表单提交时才能拿到正确的值)。 - 还得处理点击其他地方,列表要能收回去。

- 点击那个假的

这个过程,听起来不复杂,但自己从头写起来,细节还挺多的。比如要考虑列表展开的位置、键盘操作(上下键选择、回车确认)、搜索功能等等,自己写一套完善的还挺费劲。
第三次尝试:求助现成库
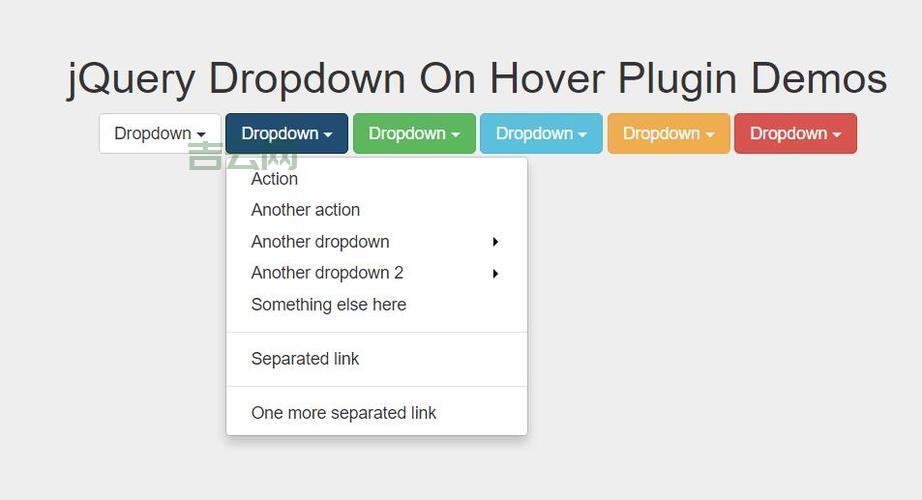
自己写太累,我就想,肯定有现成的轮子?一搜,果然有不少。比如像Chosen、Select2这类JS插件。
用起来就省事多:
- 在页面里引入它们的CSS和JS文件。
- 然后对着你原来的那个丑丑的
<select>元素,调用一下它们提供的初始化函数,比如类似$('#mySelect').chosen();这样。 - Duang!它就自动帮你把原来的
<select>隐藏掉,并且在原地生成一套好看的、功能完善的模拟下拉框。样式、交互都帮你处理好。

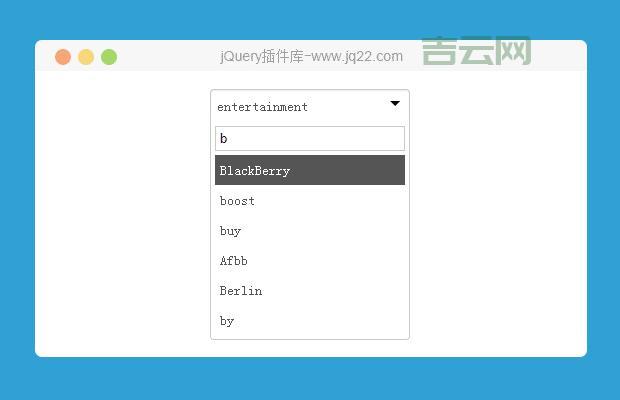
这种方式舒服多,效果又功能又全,比如带搜索的下拉框,用库实现起来就非常简单。
我的结论
我现在做项目,如果对<select>的样式有要求,基本上就不去硬磕CSS,太费劲。要么就找个合适的、轻量点的JS插件来美化它,要么有时候项目里用像Element UI、Ant Design这种UI框架,它们本身就提供封装好的、样式统一的下拉选择组件,直接用框架的组件就行。

虽然引入库或者框架会增加一点点项目体积,但比起自己去填那些坑,处理兼容性,写一堆JS,还是划算多。省心省力,效果还
对付<select>的美化,我的实践就是:放弃挣扎,拥抱“造假”,善用轮子!

