我的jQuery实践小记
今天想跟大家聊聊jQuery这东西。说起来,我刚开始捣鼓网页那会儿,JavaScript本身就够让人头疼的,尤其是还要去伺候各个浏览器,特别是那个老IE,简直。
那时候写个简单的效果,比如点个按钮弹个框,或者弄个图片轮播,用原生JS写,不同浏览器下总有这样那样的问题。代码写得又长又啰嗦,调试起来也费劲。

初识jQuery,感觉打开新世界
后来听人说起jQuery,号称“写得少,做得多”。我就抱着试试看的心态去用下。你别说,真香!
- 选东西方便:以前用、什么的,写一长串,用jQuery一个
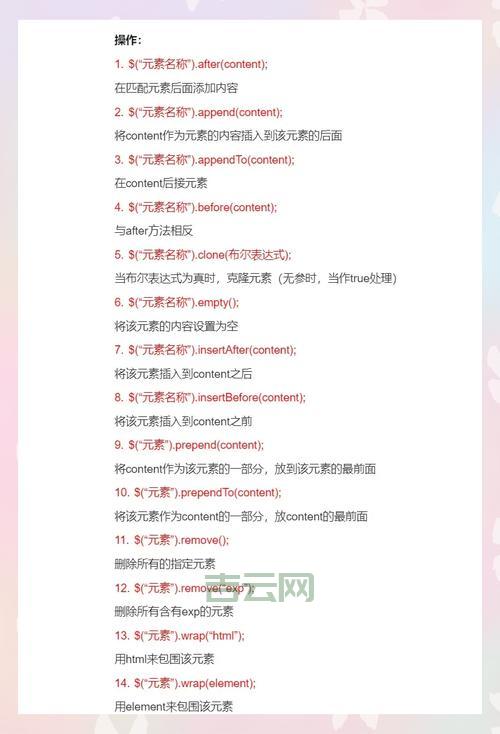
$("#myId")或者$(".myClass")就搞定,清爽多。 - 操作DOM也简单:添加、删除、修改页面元素,链式操作写起来那叫一个流畅。
- 动画效果:一个
.fadeIn()、.slideDown(),比自己算位置、搞定时器简单到不知道哪里去。 - 兼容性:最关键的是,它帮我抹平不少浏览器之间的差异,特别是早期让人头疼的IE兼容问题,省我大把的时间和头发。

那段时间,我做好几个小项目,比如公司的内部信息展示页面、一个活动报名页,都用jQuery唰唰唰就写完,感觉效率提高不少,自信心也上来。
用着用着,坑也来
也不是一直都那么顺利。用得多,项目复杂,也遇到不少糟心事。
版本冲突问题:有一次项目里用好几个不同的jQuery插件,结果发现它们依赖的jQuery版本不一样。一个插件需要1.x的老版本,另一个需要更新的版本。同时加载两个版本?页面直接报错。搞半天,又是用$.noConflict(),又是调整加载顺序,才勉强解决,真是折腾。

IE的“遗毒”:虽然jQuery解决大部分兼容问题,但IE这个“老大难”,总有些奇怪的bug是jQuery也罩不住的。比如某些CSS样式在IE下就是渲染不出来,或者事件冒泡行为跟别的浏览器不一样。有时候为兼容IE,还是得写一些特定的hack代码,或者干脆牺牲掉某些效果。后来我们团队实在受不,跟产品经理battle好几次,终于说服他们放弃对IE8的支持,那天大家简直要开香槟庆祝。
插件本身的问题:网上找的jQuery插件,质量也是参差不齐。有的插件看起来很美,用起来一堆小毛病,或者跟项目里其他脚本冲突。还有的插件作者早就“跑路”,没人维护,遇到问题只能自己硬着头皮改源码,或者干脆换掉。
性能考量:在一些需要高性能交互的页面上,特别是在移动端,感觉jQuery有时候还是有点“重”。特别是一些简单的DOM操作,现代原生JS的API(比如querySelector、classList)已经很方便,性能也更慢慢地,对于一些简单的需求,我也开始尝试直接用原生JS来写。
一路踩坑,一路学习
遇到问题咋办?还能咋办,硬着头皮解决呗。那时候就是靠着浏览器的开发者工具(F12是真爱),一遍遍地打印信息,看看到底是哪一步出错。再就是上网搜(虽然现在不让提具体地方),看看有没有人遇到类似的问题,学习别人的解决方法。
解决jQuery问题的过程,也是学习JavaScript更深入的过程。比如为解决冲突,就得去理解它的命名空间和闭包;为优化性能,就得去研究DOM操作的原理和不同方法的效率差异。

现在怎么看jQuery?
现在前端技术发展很快,各种新框架新库层出不穷。对于很多新项目,尤其是那些用Vue、React这些现代框架的项目,jQuery的出场率确实大大降低。很多以前需要jQuery才能方便实现的功能,现在原生JS或者框架本身就能很好地支持。
但是,我觉得也不能完全否定它。在一些老项目维护、或者快速开发一些简单的、不依赖大型框架的页面时,jQuery依然是个不错的选择。它的API确实简洁易懂,生态也还算庞大,找个插件解决特定问题还是很方便的。
我用jQuery的这段经历,感觉就像是学开车。刚开始觉得它特别神,能带我去任何地方;后来开熟,也知道它有它的局限和毛病;再后来可能换更好的车,但对这第一辆“座驾”还是有感情的。它在我刚起步的时候,实实在在地帮我大忙,那些踩过的坑,也都成我技术路上宝贵的经验。

