今天跟大家唠唠我捣鼓CSS下拉菜单的那些事儿。
接到这个需求,心里还是有点慌的,毕竟之前没怎么正经做过。但是,咱也不能怂,硬着头皮上!
我得把HTML结构给搭起来。这部分挺简单的,就是用
- 和
- 来构建一个基本的菜单结构。我先搞一个父级的
- ,里面放一级菜单项,每个菜单项用一个
- 包起来。想着要搞下拉菜单嘛就在对应的
- 里面再嵌套一个
- ,用来放下拉的选项。就像这样:
-
一级菜单
- 二级菜单1
- 二级菜单2
- 二级菜单3

- 一级菜单
- 一级菜单


结构有,接下来就是CSS的活儿。我的想法是,默认情况下,下拉菜单是隐藏的,只有鼠标hover到一级菜单上的时候,才让它显示出来。
先把二级菜单隐藏掉,我直接用 `display: none;`
css
ul li ul {

display: none;
然后,就是最关键的一步,用`:hover`伪类来控制下拉菜单的显示。当鼠标hover到一级菜单的`li`上时,就让它下面的`ul`显示出来。
css
ul li:hover > ul {

display: block;
这里我用`>`选择器,确保只选中一级菜单`li`下面的`ul`,避免影响到其他的下拉菜单。
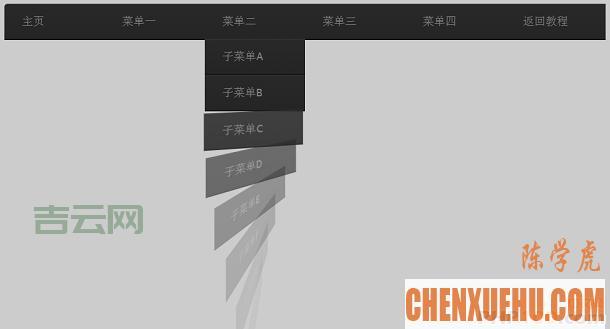
做到这儿,一个基本的下拉菜单就搞定。鼠标移上去,二级菜单就能显示出来。
不过光能显示还不够,样式也得好好调整一下。我给菜单加点颜色,改改字体,让它看起来更舒服。还给二级菜单加点padding,让选项之间有点间隔。

css
ul {
list-style: none;
padding: 0;
margin: 0;
background-color: #f0f0f0;

li {
position: relative; / 这一步很重要,为让下拉菜单定位 /
padding: 10px 20px;
li:hover {

background-color: #ddd;
ul li ul {
position: absolute;
top: 100%; / 让下拉菜单显示在父级菜单下方 /
left: 0;

background-color: #fff;
border: 1px solid #ccc;
padding: 5px 0;
width: 150px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2); / 加点阴影 /
z-index: 1; / 确保下拉菜单在最上层 /

ul li ul li {
padding: 8px 15px;
display: block; / 让二级菜单项垂直排列 /

这里有个地方要注意,就是一级菜单的`li`要设置`position: relative;`,这样才能让二级菜单的`position: absolute;`定位生效。
为让下拉菜单的显示更平滑,我还加个过渡效果。
css
ul li ul {
opacity: 0;
transition: opacity 0.3s ease-in-out;

ul li:hover > ul {
opacity: 1;
这样,当鼠标hover到一级菜单上时,下拉菜单会慢慢地显示出来,看起来更舒服。

整个过程下来,感觉也没那么难。关键是要理清楚HTML结构和CSS的层叠关系。多尝试,多调试,就能做出自己满意的下拉菜单。希望我的经验对你有所帮助!
-

