今天跟大家聊聊我这几天折腾的 CSS clear 属性,这玩意儿看似简单,但真用起来,还是有不少坑的。
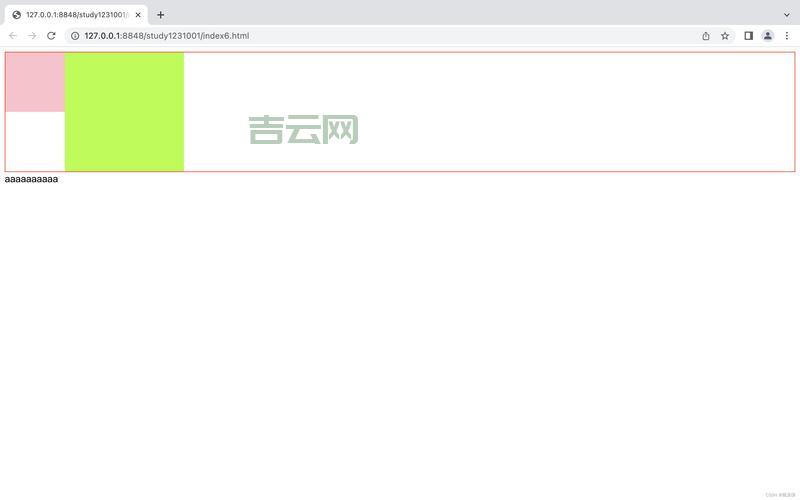
我接到一个需求,需要在页面上实现一个图文混排的效果。左边一张图,右边一段文字,这都没啥问题。但我希望在图文的下方,有一个独立的模块,这个模块必须另起一行,不能受到前面图文混排的影响。
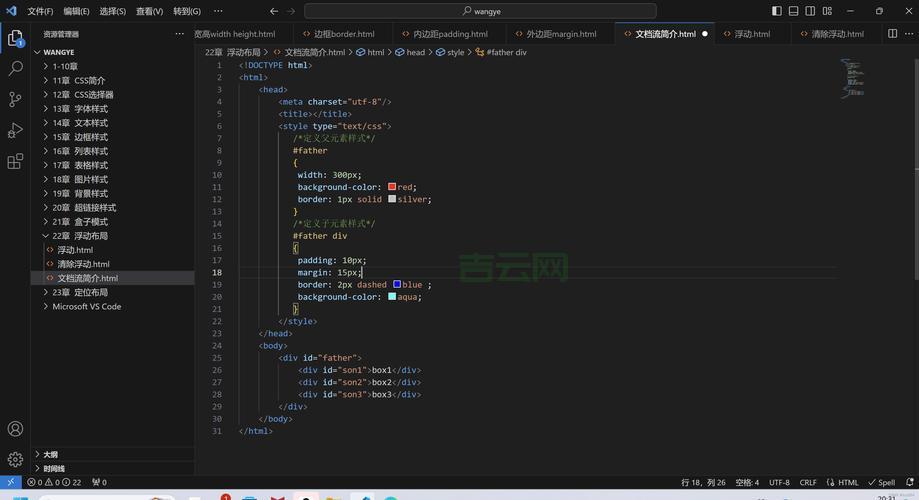
我第一个想到的就是用 float 属性让图片和文字浮动起来,然后用 clear 属性来清除浮动。当时的想法很简单,直接给下面的模块加一个 `clear: both;` 就完事。

结果?
结果是,没啥用!下面的模块还是紧跟着图文混排,根本没有另起一行。当时我就懵,这 clear 属性不是用来清除浮动的吗?怎么失效?
后来我仔细研究一下,才发现问题所在。我用的是一个行内元素来清除浮动,而 clear 属性只对块级元素有效。也就是说,你必须把要清除浮动的元素设置成 `display: block;` 或者 `display: table;` 等等。
解决办法也很简单。
我加一个空的 `

一段文字

下面的模块
但是,问题又来!

这样做虽然能解决问题,但是会增加额外的 HTML 结构,感觉不太优雅。而且如果浮动元素的父元素没有设置高度,那么父元素的高度就会塌陷,导致页面布局出现问题。
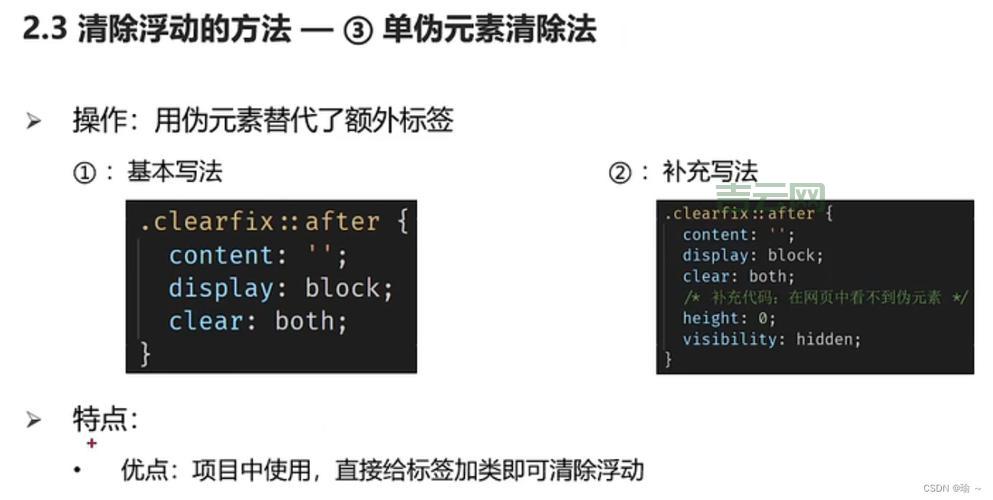
为解决这个问题,我又尝试 clearfix 这个 CSS 技巧。clearfix 的原理是利用伪元素 `:before` 和 `:after` 在浮动元素的父元素内部插入一个空的块级元素,并且清除浮动。
css
.clearfix:after {
content: "";
display: table;

clear: both;
.clearfix {
zoom: 1; / For IE 6/7 /

使用方法也很简单,只需要给浮动元素的父元素添加 `clearfix` 类即可。

一段文字
下面的模块

这样,既可以清除浮动,又不会增加额外的 HTML 结构,而且还能防止父元素高度塌陷。
不过clearfix 也不是万能的。
在某些特殊情况下,clearfix 可能会失效。比如,如果浮动元素的父元素设置 `overflow: hidden;` 或者 `overflow: auto;` 那么 clearfix 就不会生效。因为 `overflow: hidden;` 和 `overflow: auto;` 会创建一个新的 BFC(块级格式化上下文),而 BFC 会阻止浮动元素影响到外部元素。
在使用 clear 属性的时候,一定要注意以下几点:

- clear 属性只对块级元素有效。
- 如果使用空的 `` 标签来清除浮动,要注意增加额外的 HTML 结构。
- 可以使用 clearfix 这个 CSS 技巧来清除浮动,但要注意 clearfix 可能会失效。
- 要根据具体情况选择合适的清除浮动的方法。

CSS clear 属性看似简单,但实际使用起来还是需要多多注意。只有深入理解其原理和使用方法,才能真正掌握它,并且在实际开发中灵活运用。希望我的实践记录能对大家有所帮助。

