哥们儿,今天又瞎搞一天,就为整明白这个。说起来真是一把辛酸泪,但总算有点眉目,赶紧记下来,省得下次又踩坑。
起因是这样的
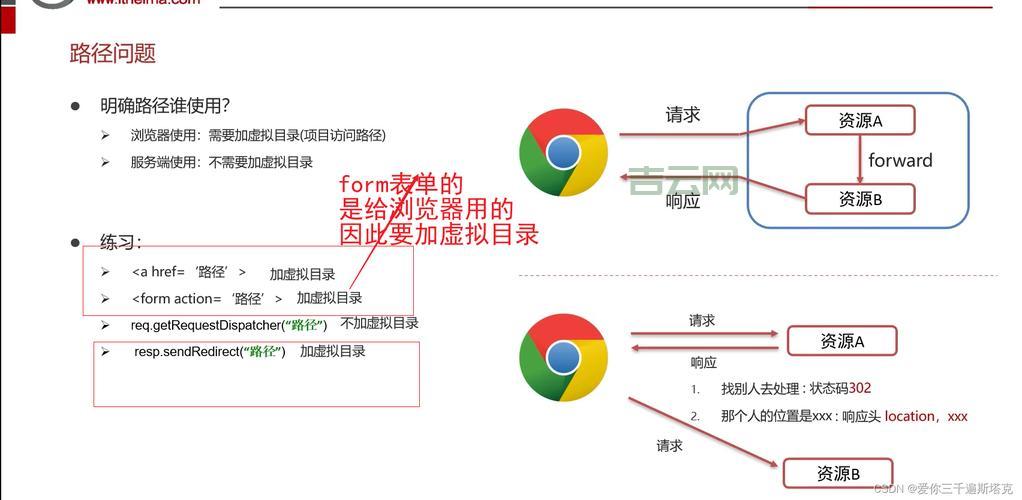
我当时在做一个挺简单的功能,就是网页上弄个表单,用户填点东西,比如用户名、密码啥的,然后提交到后台,我这边接收处理一下。很自然地,我就想到用来拿数据。按理说,这玩意儿不就是干这个的嘛多直接。

第一次尝试就傻眼
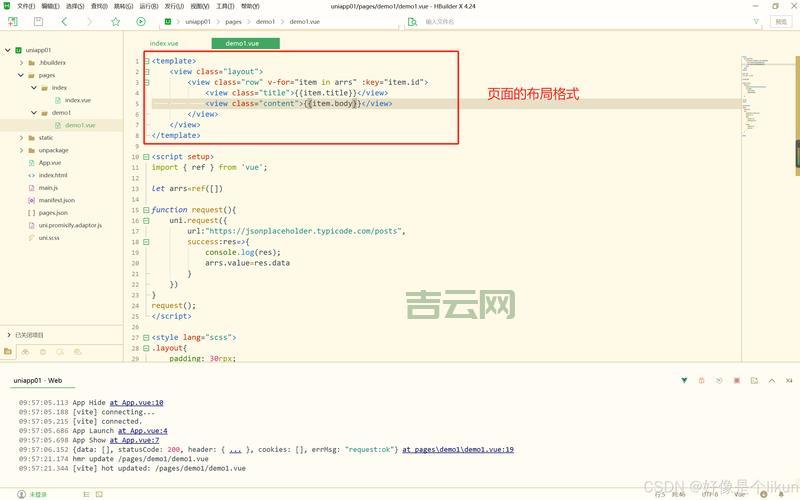
我先把前端页面搭就一个form标签,里面放几个input输入框,每个都给name属性,还有一个提交按钮。然后后端代码,我大致写个处理函数,里面直接就去读*['username']这样的东西。心里想着这不就妥?结果一运行,点提交按钮,后台直接报错,或者拿到的值打印出来一看——空的!啥也没有!当时我就有点懵,这不按套路出牌。
开始排查问题
遇到问题不能慌,老规矩,一步步来查。
- 先看前端页面。我仔仔细细检查我的HTML代码。
<form>标签有没有写method="POST"?检查,写的是POST,没问题。然后看里面的<input>标签,最重要的name属性写没?也写,比如name="username",name="password",看着也没拼错。 - 再看后端代码。我处理请求的那个函数,确定是对应POST方法的路由吗?这个也确认,是用的POST。然后,我是不是在代码里什么地方提前把请求体给读掉?有时候一些中间件或者其他代码可能会不小心消耗掉请求流。我检查下,好像也没有特别可疑的地方。
- 检查请求本身。这时候就得动用浏览器开发者工具(按F12那个)。我切换到“网络”或“Network”标签页,重新提交一次表单。然后找到那个对应的请求,点开看它的详细信息。重点看“载荷”或“Payload”部分,看看浏览器到底有没有把表单数据发出去,以及发的数据格式对不对。这一看,有时候就能发现问题,比如数据确实没发,或者格式不是预期的
application/x-www-form-urlencoded。 - 是不是编码类型搞错?我想起来form标签还有个
enctype属性。通常默认是application/x-www-form-urlencoded,这种情况下就能直接用。但如果我手滑写成multipart/form-data(通常是上传文件时用的),那可能就拿不到数据,得用别的方式,比如之类的去拿文件,普通字段可能也在别的地方。我回去检查下HTML,还没加enctype,用的就是默认的。 - 框架的特性?虽然很多Web框架(像Flask、Django、*,甚至Go的Gin框架等)处理表单数据的逻辑大同小异,但有时候细节上还是有点区别。是不是我用的这个框架有什么特别的规定或者需要特定的配置?或者是不是我漏掉什么初始化步骤?这个可能性比较小,但实在没辙的时候也得考虑。

找到问题所在

搞半天,在我这回的实践里,发现问题挺低级的。是我在前端给input标签加name属性的时候,不小心把其中一个关键字段的name属性写错!比如我要的是username,结果写成usernmae,少个m。后台代码里用*['username']自然就取不到值,因为它根本就没收到一个叫username的字段。
真是哭笑不得!
总结一下教训
下次再碰到拿不到数据的情况,得按这个顺序捋一捋:
- 检查HTML里的
<form>标签:确保method="POST"(或者你后端对应的请求方法)。 - 检查HTML里的
<input>或其他表单元素:最最重要的是name属性有没有写对!后台代码里取的key就是这个name属性的值。 - 检查后端代码:确认路由处理的是正确的HTTP方法(比如POST)。确认没有其他代码提前读取或干扰请求体。
- 使用浏览器开发者工具:查看网络请求,确认表单数据确实被发送,并且字段名和值都符合预期。
- 检查
enctype:确认表单的编码类型是不是application/x-www-form-urlencoded(默认值),如果不是,要用对应的方式去解析。

基本上,把这些基础的地方都核对一遍,大部分为空的问题都能解决。说到底,还是得细心点,很多时候都是些小细节没注意到。

好,今天就记录到这,希望下次别再因为这种小错误浪费时间。
免责声明:由于无法甄别是否为投稿用户创作以及文章的准确性,本站尊重并保护知识产权,根据《信息网络传播权保护条例》,如我们转载的作品侵犯了您的权利,请您通知我们,请将本侵权页面网址发送邮件到qingge@88.com,深感抱歉,我们会做删除处理。

