今天搞一下那个单选按钮,就是网页上点一下选一个那种,叫 `input radio`。正好记录下过程,免得下次又忘。
我就是想做一个选择题,或者说让用户选个性别、选个支付方式啥的,一次只能选一个。很自然就想到用这个 radio 类型的 input 标签。
我就先简单地在页面上放两个:

<input type="radio"> 选项一
<input type="radio"> 选项二
结果一点,两个都能选上!这不对,我要的是单选。琢磨一下,想起来,关键在于 `name` 属性。得给同一组的单选按钮设置成一样的 `name` 值,浏览器才知道它们是一伙儿的,只能从中选一个。
赶紧改一下:
<input type="radio" name="mychoice"> 选项一
<input type="radio" name="mychoice"> 选项二

这下再试,果然,点第二个的时候第一个就自动取消选中,点第一个第二个也取消。这效果对。
加上文字和值
光有俩圈圈不行,得告诉用户每个圈圈代表啥意思。所以就在后面加上文字说明。但更重要的是,选之后,程序得知道用户具体选的是哪个选项。比如支付方式,选“支付宝”还是“微信支付”?
这就得用到 `value` 属性。每个 radio 都得给个不同的 `value`,这样提交表单或者用脚本获取的时候,就能拿到具体的值。
我又改下,像这样:

请选择支付方式:
- 支付宝
- 微信支付
- 银行卡

这样一来,结构清楚多。用户选“微信支付”之后,如果我用表单提交,后台就能收到 `pay_method=wechat` 这样的数据。这就很明确。
怎么获取选中的值
实践中怎么拿到选中的值?
最常见的是包在 ` 就像上面说的,后台直接根据那个 `name`(比如 `pay_method`)去接收数据就行,收到的就是选中那个 radio 的 `value` 值。
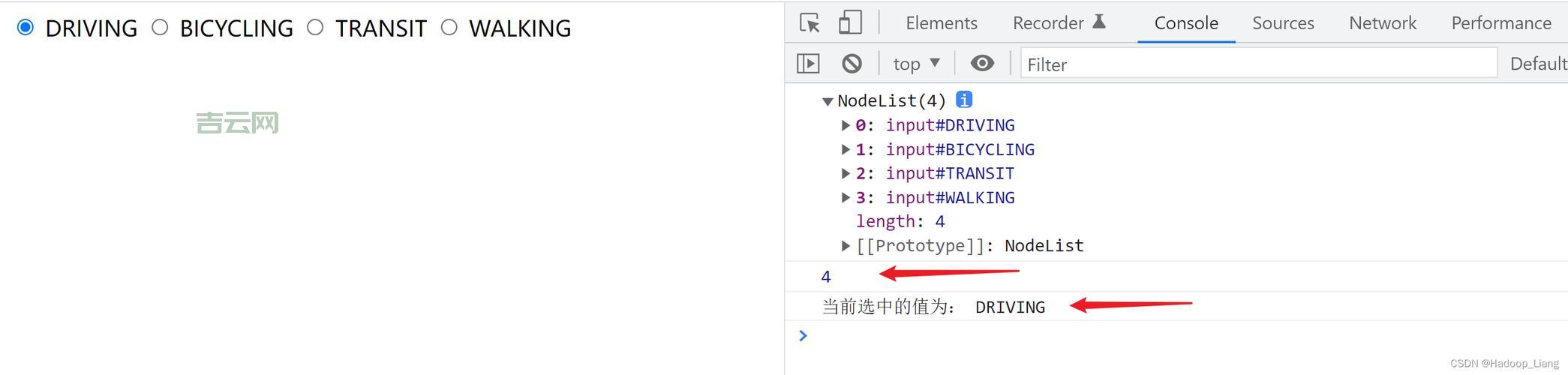
有时候,我不想提交整个页面,就想在当前页面用脚本知道用户选 这时候就得用 JavaScript 来弄。

- 先得找到这一组 radio 按钮,通常就是用 `*` 或者类似的法子,根据 `name` 属性去找,比如 `*('input[name="pay_method"]')`。
- 然后就得遍历(就是一个个看过去)找到的那堆按钮。
- 看哪个按钮的 `checked` 状态是真的(`true`),就说明用户选它。
- 读取那个被选中的按钮的 `value` 属性,就拿到值。

写起来大概就是循环检查哪个 `input` 的 `.checked` 是 `true`,然后拿它的 `.value`。
默认选中
对,有时候希望页面一加载就有个默认选项被选中,比如默认选“支付宝”。这个简单,直接在那个 `input` 标签里加上 `checked` 属性就行。
<input type="radio" name="pay_method" value="alipay" checked> 支付宝
这样一进去,这个“支付宝”就是默认选上的状态。
搞定这个 `input radio` 不算复杂,关键就是记住:

- 用 `type="radio"`。
- 同一组的 `name` 必须一样。
- 每个选项最好有不同的 `value`。
- 用 `checked` 可以设置默认选中项。
- 获取值要么靠表单提交,要么用脚本遍历检查 `checked` 状态。

今天就实践到这儿,感觉还是挺顺利的,把这几个要点弄明白,用起来就没啥问题。

