最近捣鼓个人网站,觉得图片展示那块儿有点太干巴,就想着能不能用js给图片加点儿“特效”,让它动起来或者有点交互啥的,看起来能稍微生动点儿。
于是我就上网扒拉,想看看现在都流行用啥技术搞这个。嚯,搜出来一大堆,什么jQuery插件,纯JS实现的,还有用什么新技术的比如WebGL搞3D效果的。看着那些效果图,确实挺炫酷的,什么图片3D翻转,全屏缩放,看得眼花缭乱。
先试试简单的鼠标悬停效果

看一圈,觉得那些太复杂的暂时搞不定,还是从最基础的开始。就想先实现一个简单的:鼠标放上去,图片有点反应,比如变亮或者稍微放大一点点。
第一步,准备图片。这个简单,找张图片,用<img>标签放页面上就行。
第二步,写点CSS。我想让它有个过渡效果,别变化太生硬。就给图片加个transition属性,比如transition: all 0.3s ease;这样,让所有变化都在0.3秒内平滑过渡。
第三步,上JavaScript。思路是用JS来监听鼠标事件。
- 先获取到这张图片元素。
- 然后给它绑定两个事件:
onmouseover(鼠标移上去)和onmouseout(鼠标移开)。 - 在
onmouseover事件里,用JS改变图片的CSS样式,比如把opacity(透明度)从1改成0.8,或者用transform: scale(1.1);让它放大一点。 - 在
onmouseout事件里,再把样式改回去,恢复原状。

试一下,效果还行。鼠标放上去图片确实变暗点(或者放大点),移开就恢复。因为加CSS的transition,变化过程看着也挺顺滑,不突兀。第一个小目标达成,感觉还挺简单的。

再搞个简单的轮播试试
搞定简单的悬停,就有点心痒痒,想试试稍微复杂点的,比如图片轮播。就是那种几张图片排一排,可以点按钮切换的。
准备工作:
- 找好几张大小差不多的图片。
- 用HTML把这些图片都放在一个容器
<div>里,让它们横着排。这个用CSS的display: flex;就能轻松搞定。 - 再加两个按钮,一个“上一张”,一个“下一张”。

开始写JS逻辑:
- 得知道当前显示的是第几张图片,所以需要个变量来记录索引,比如
currentIndex,默认是0。 - 获取到图片容器元素和所有图片元素。还得知道单张图片的宽度,这个后面计算位移要用。
- 给“下一张”按钮加点击事件。点击后,
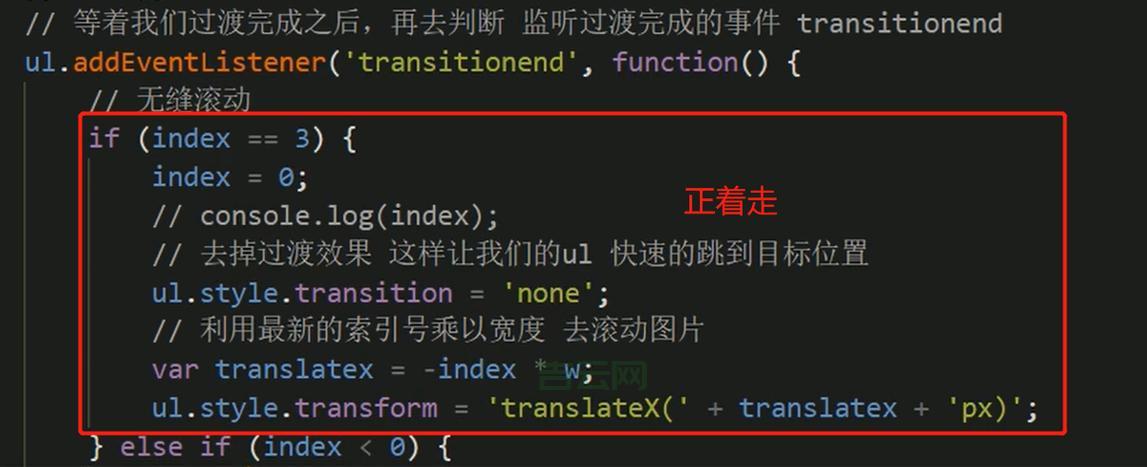
currentIndex加1。然后计算容器需要向左移动多少距离(currentIndex 图片宽度),用transform: translateX(-...px);来实现移动。 - 给“上一张”按钮也加点击事件。点击后,
currentIndex减1。同样计算距离并移动。 - 关键点:得处理边界情况。比如已经是第一张,再点“上一张”怎么办?已经是一张,再点“下一张”怎么办?我这里简单处理下,到头就不让再点,或者让它循环播放,回到第一张/一张。我先选前者,简单点。


写完调试一下,发现计算位移的时候容易出错,要么移动距离不对,要么边界判断逻辑写反。来回改几次,特别是图片宽度获取那块儿,有时候图片没加载完就去获取宽度会拿到0,导致计算全错。后来加个延迟或者在图片加载完成后再执行初始化逻辑,才算稳定下来。
这个基础的轮播也跑起来。虽然功能简单,没有自动播放,没有指示点,但核心的切换逻辑是通。自己动手实现一遍,感觉比直接用现成的插件理解得更透彻些。
总结一下
用JS搞图片特效这事儿,入门不难。核心思路就是获取元素 -> 监听事件 -> 改变样式。从简单的悬停效果到稍微复杂点的轮播,一步步来,遇到问题就去查、去试。
虽然现在有很多成熟的库,比如我看资料时提到的*之类的,功能强大,效果炫酷,能省很多事。但自己从头写一遍这些基础效果,更能体会到底层是怎么运作的。下次再用那些库,心里也更有底。这回实践过程,收获还是挺大的。

