今天跟大家唠唠我最近折腾的这个 `*` 插件,一开始我是拒绝的,这玩意儿听着就老旧,但没办法,项目需要,硬着头皮上。
事情是这样的,有个老项目要加个上传功能,后端只支持这种古老的提交方式,简直!一开始想用 `axios` 来着,多方便,配置一下就能跨域,还能监控上传进度,可惜后端大哥一句“不支持”,直接给我怼回来。
没办法,只能去找 `*` 这种“远古神器”。这玩意儿,优点确实轻量级,就依赖 `jQuery`,引入就能用。但是坑也多,尤其是在现代浏览器上,各种兼容性问题,简直让人头大。

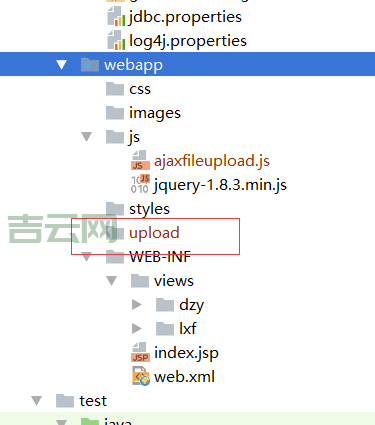
下载 `*` 文件,这个网上随便搜一个就行,不过要注意版本,有些版本可能存在一些 bug。我一开始随便找个版本,结果在 Chrome 上死活不兼容,后来换个版本才
然后,在 HTML 页面引入 `jQuery` 和 `*`。注意顺序,先引入 `jQuery`,再引入 `*`,不然会报错。
接下来就是写 JavaScript 代码。这部分是最麻烦的,因为 `*` 的用法比较老套,要手动创建一个隐藏的 `form` 和 `iframe`,然后用 JS 去提交,获取返回值。
我的代码大概是这样的:
- 监听上传按钮的点击事件。
- 然后,获取要上传的文件。
- 调用 `$.ajaxFileUpload()` 方法,传入各种参数。
- 在 `success` 回调函数中处理上传成功后的逻辑。
- 在 `error` 回调函数中处理上传失败后的逻辑。

这个 `$.ajaxFileUpload()` 方法的参数贼多,我常用的有:

- `url`: 上传的 URL 地址。
- `secureuri`: 是否使用安全连接,一般设置为 `false`。
- `fileElementId`: 文件上传控件的 ID。
- `dataType`: 返回的数据类型,一般设置为 `json`。
- `success`: 上传成功后的回调函数。
- `error`: 上传失败后的回调函数。

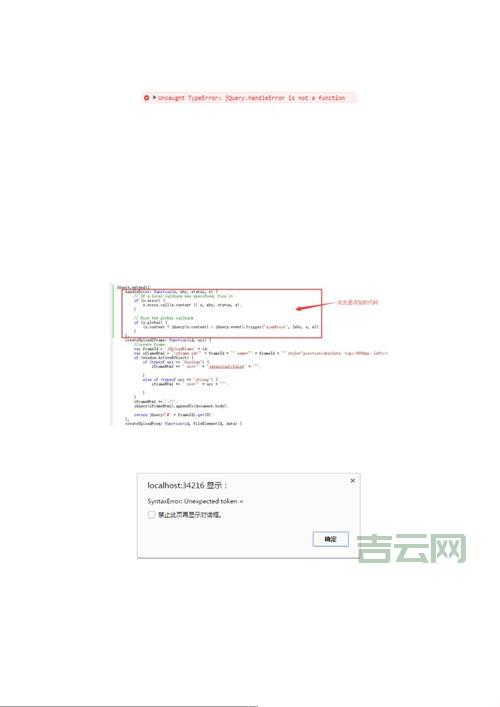
这里有个坑,就是 `fileElementId` 这个参数,必须是文件上传控件的 ID,而且这个控件必须在 `form` 表单中,不然会报错。我一开始就没注意到这一点,结果调试半天。
还有就是后端返回的数据格式,必须是 `json` 格式,而且要包含 `success` 和 `message` 字段,不然 `*` 无法正确解析。
我搞好久才把这个上传功能搞定,期间各种踩坑,各种查资料,简直是一部血泪史。不过还是成功,也算是对得起自己。
`*` 确实是一个比较老旧的插件,但是对于一些老项目来说,还是一个不错的选择。不过在使用的时候要注意各种兼容性问题,以及后端返回的数据格式,不然会遇到很多坑。

的强烈建议大家尽量使用 `axios` 来实现文件上传,真的方便太多!除非像我一样,被后端大哥强制要求,不然千万别碰 `*`。

