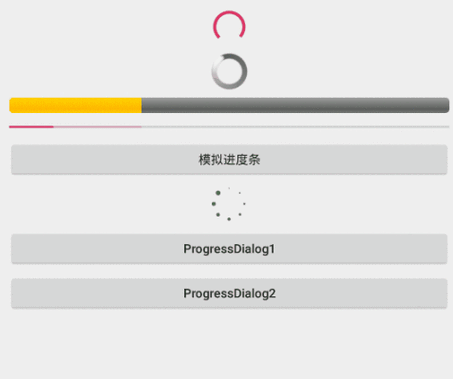
今天跟大家唠唠我最近搞的这个 Android 进度条,这玩意儿看着简单,真要自己动手,还是有不少坑的。
我就想着,这还不简单?直接在 XML 布局文件里加个 `
xml

android:id="@+id/progressBar" android:layout_width="wrap_content" android:layout_height="wrap_content" /> 结果一跑起来,它确实出来,一个圈在那儿转转,但问题是,我怎么控制它?我想显示个具体的进度,让用户知道现在到哪一步,光在那儿转圈可不行。 然后我就开始各种搜资料,发现 `ProgressBar` 有两种样式,一种是这种转圈圈的,叫 `indeterminate`,另一种就是可以显示进度的,叫 `horizontal`。我想要的是后一种,那就改呗。 在 XML 里,我把 `style` 属性改一下: xml android:id="@+id/progressBar" style="@android:style/*" android:layout_width="match_parent" android:layout_height="wrap_content" /> 这回再跑起来,就变成一条横着的进度条,但是,它还是没动静! 就得在 Java 代码里动手脚。拿到这个 `ProgressBar` 的实例: java ProgressBar progressBar = findViewById(*); 然后,我就想,怎么设置它的进度?Google 一下,发现可以用 `setProgress()` 方法。那我就试着设置一下: java *(50); 跑起来一看,,进度条动!显示到一半。但是,这个值到底是多少?默认是 0 到 100 吗? 为搞清楚这个问题,我又查查资料,发现 `ProgressBar` 还有一个 `setMax()` 方法,可以设置最大值。默认情况下,最大值是 100,但我可以自己改。比如,我想让它表示 0 到 200 的进度,就可以这样: java *(200); *(100); // 这时候显示的就是一半的进度 这样就好控制多。但是,新的问题又来,我的进度是动态变化的,得实时更新。 我就写个简单的线程,模拟一个耗时操作,然后每隔一段时间更新一下进度: java new Thread(new Runnable() { @Override public void run() { for (int i = 0; i <= 100; i++) { final int progress = i; try { *(100); // 模拟耗时操作 } catch (InterruptedException e) { runOnUiThread(new Runnable() { @Override public void run() { *(progress); }).start(); 这里面有个关键点,就是 `runOnUiThread()`。因为更新 UI 必须在主线程里进行,所以得用这个方法把更新进度的代码放到主线程里执行。 这样,一个简单的进度条就搞定。实际项目中,进度条的样式肯定要自定义,显示的文字也要根据具体情况来调整。但我今天主要就是想跟大家分享一下这个从 0 到 1 的过程,希望能对大家有所帮助。